웹훅 연동하기
🔔
웹훅을 통해 응답이 도착했을 때 알림을 받거나, 다른 서비스와 연동해 설문과 관련된 다양한 정보를 받아볼 수 있어요.
웹훅 연동의 기본
-
웹훅 종류
- Submit: 응답이 제출된 경우, 알림을 보내요.
- Reject: 응답이 제출되지 못하고 중간에 탈락된 경우 (탈락 필드로 이어진 경우), 알림을 보내요.
-
웹훅 이름: 웹훅의 이름이에요.
-
웹훅 주소: 서드파티 툴에서 웹훅 연동을 위해 제공하는 URL이에요.
-
요청 종류: https 요청의 종류를 Post 와 Get 중에서 선택할 수 있어요.
-
커스텀 Header: Key-Value를 자유롭게 커스터마이징 할 수 있어요.
- Header Name: Discord, Slack 등에서는 기본적으로 'Content-Type'을 사용해요.
- Value: Discord, Slack 등에서는 기본적으로 'application/json'을 사용해요.
-
Body 설정:
- 커스텀 Body: Body 프리셋 값을 이용해 웹훅 알림의 내용을 입력할 수 있어요.
- Body 프리셋: 기본적으로
"":"{{res:응답값}}"의 형식으로, 따옴표 안의 값을 복사해 커스텀 Body에 붙여넣어 이용할 수 있어요.- 문항: 어떤 문항의 응답인지 확인할 수 있어요.
- ‘히든필드’를 추가한 경우, 맨 아래에 생기는 ‘히든필드’의 프리셋을 복사할 수 있어요.
- projectKey: 어떤 프로젝트인지 project Key를 확인할 수 있어요.
- customerKey: 어떤 응답자인지 customer Key를 확인할 수 있어요.
- 이때 URL에 히든필드와 마찬가지로 customerKey=value 를 입력해주어야 해요. ex)
https://walla.my/v/~~~?source=Instagram&customerKey=Minsu
- 이때 URL에 히든필드와 마찬가지로 customerKey=value 를 입력해주어야 해요. ex)
- responseKey: 어떤 응답인지 response Key를 확인할 수 있어요.
- 문항: 어떤 문항의 응답인지 확인할 수 있어요.
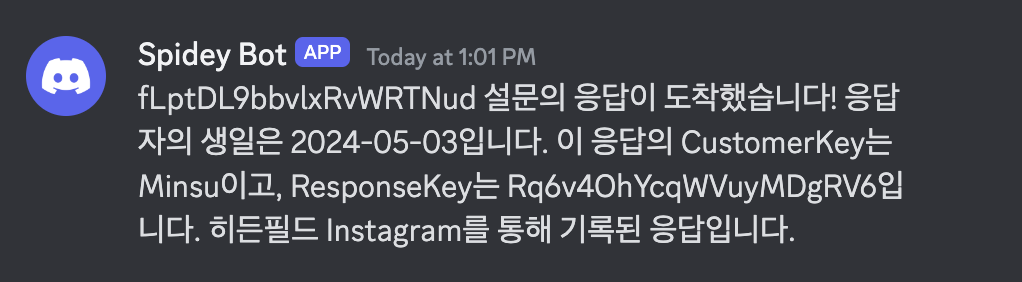
- 만약 응답 내용과 히든필드의 종류를 알림 받기 위해
https://walla.my/v/fLptDL9bbvlxRvWRTNud?source=Instagram&customerKey=Minsu 라는 설문 URL을 공유하고, 아래와 같이 Body를 설정한다면
{
"content": "{{projectKey}} 설문의 응답이 도착했습니다! 응답자의 생일은 {{res:2865092957}}입니다. 이 응답의 CustomerKey는 {{customerKey}}이고, ResponseKey는 {{responseKey}}입니다. 히든필드 {{hidden:1495742778}}를 통해 기록된 응답입니다."
}이러한 웹훅 알림을 받을 수 있어요.

⚠️
웹훅의 요청 데이터의 형식은 각 서비스의 APP 에서 제공하는 DOCS를 확인해야될 경우가 있습니다.
Discord 연동하기
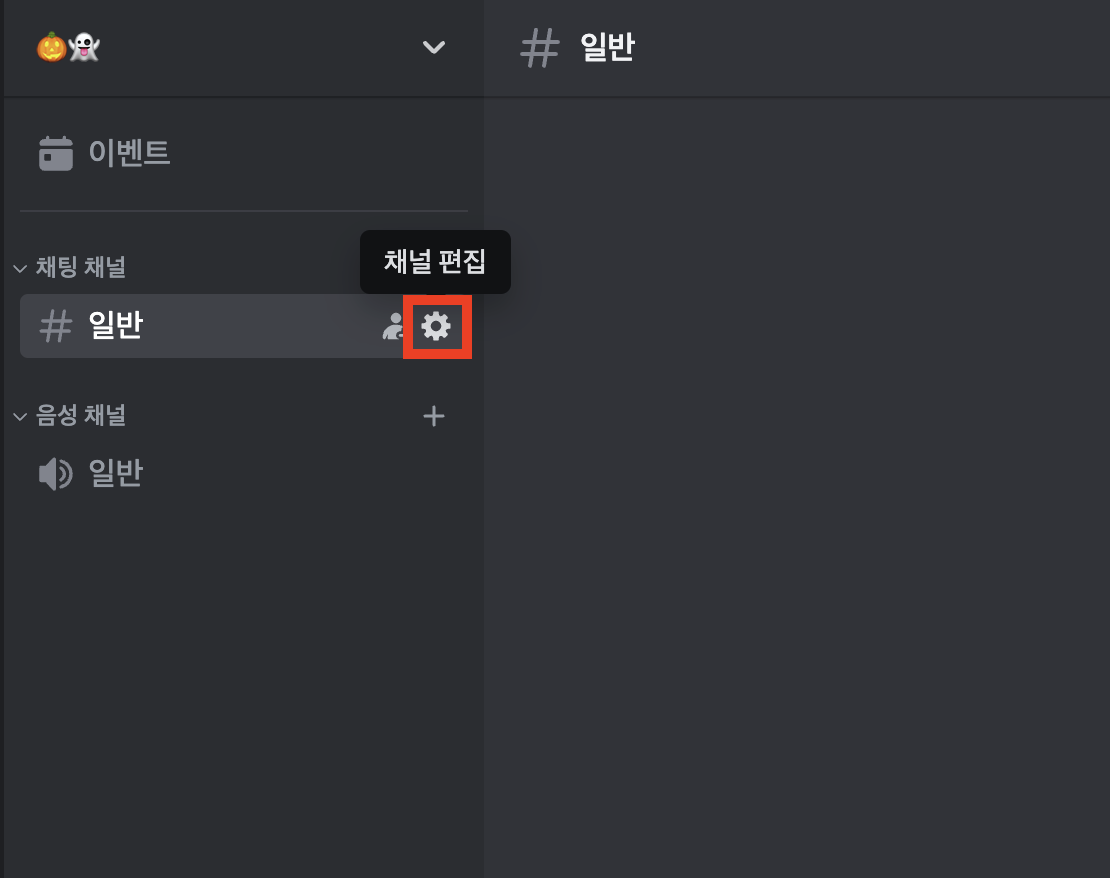
1. 알림을 받고자 하는 Discord 서버의 '채널 편집' 설정에 들어가주세요.

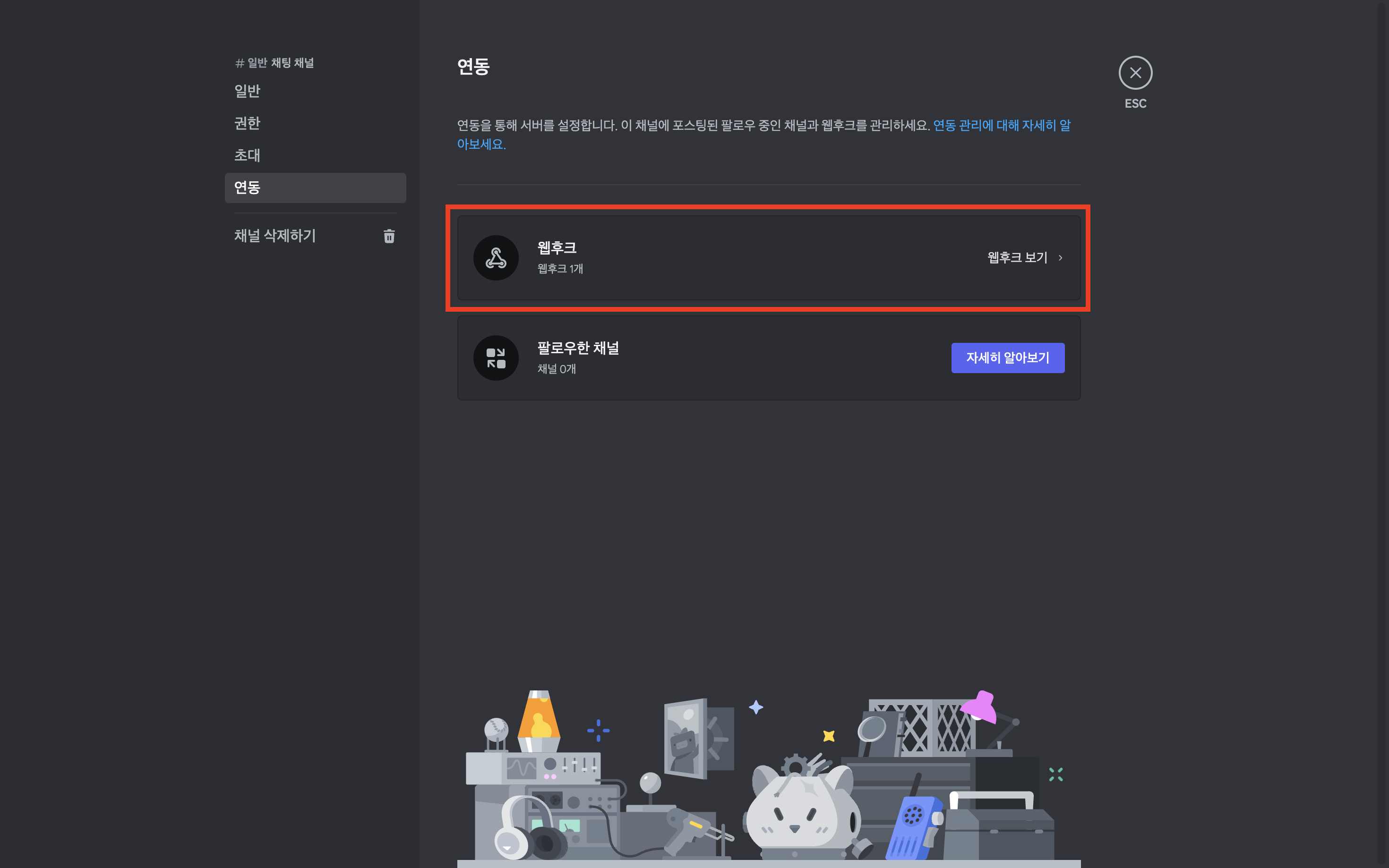
2. '연동' 탭의 '웹후크'를 클릭해주세요.

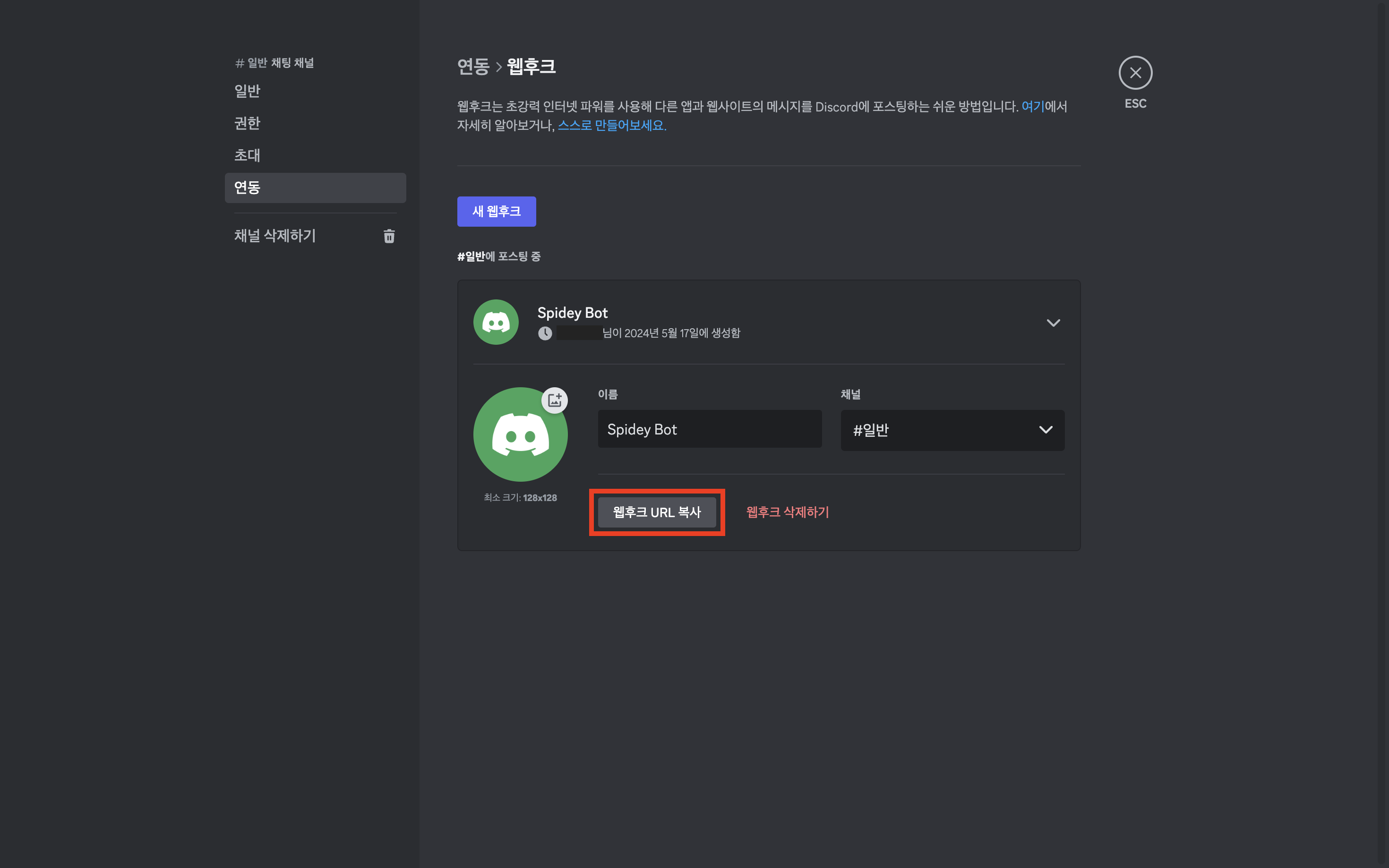
3. '웹 후크 URL 복사'를 눌러주세요.

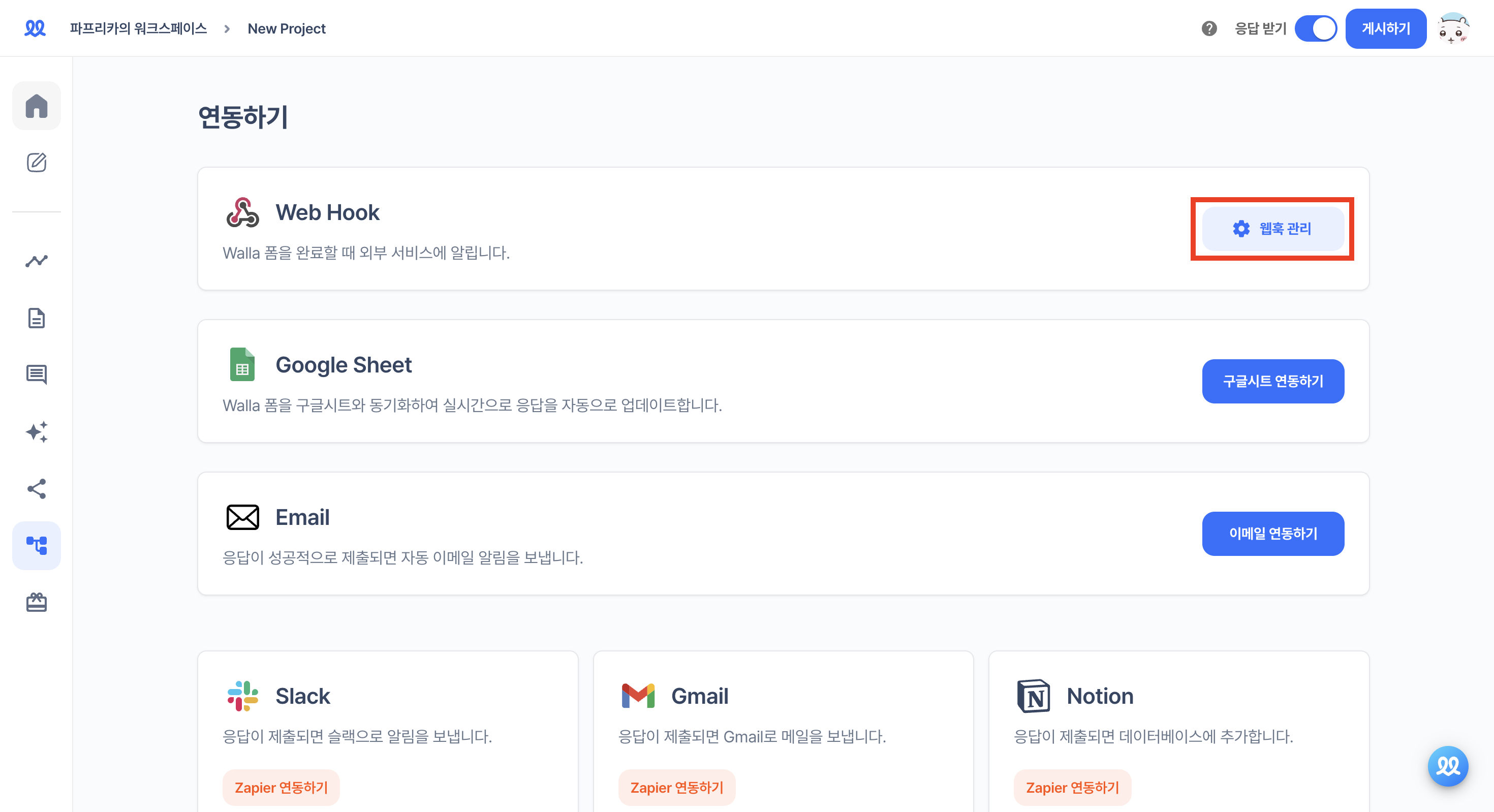
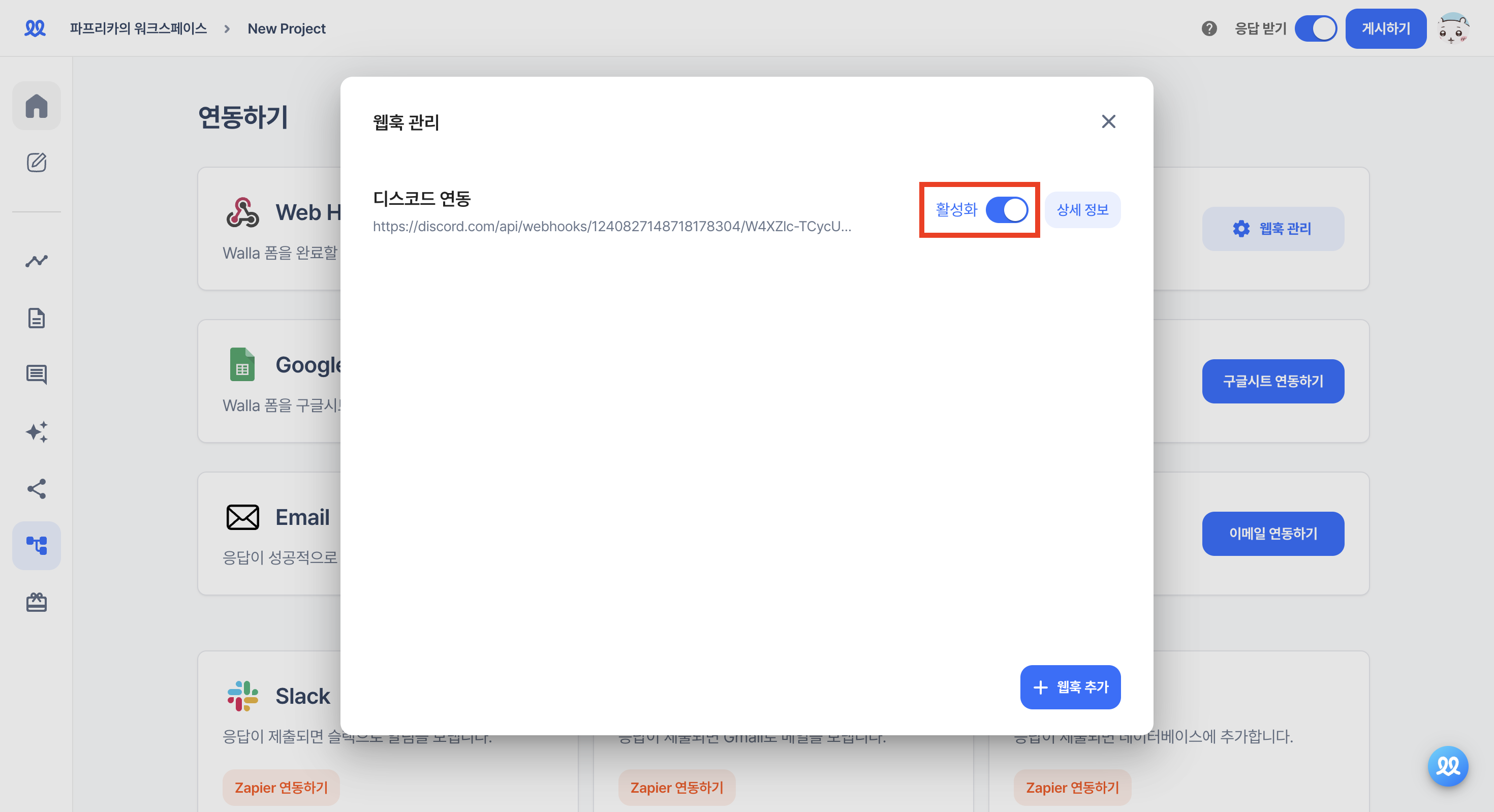
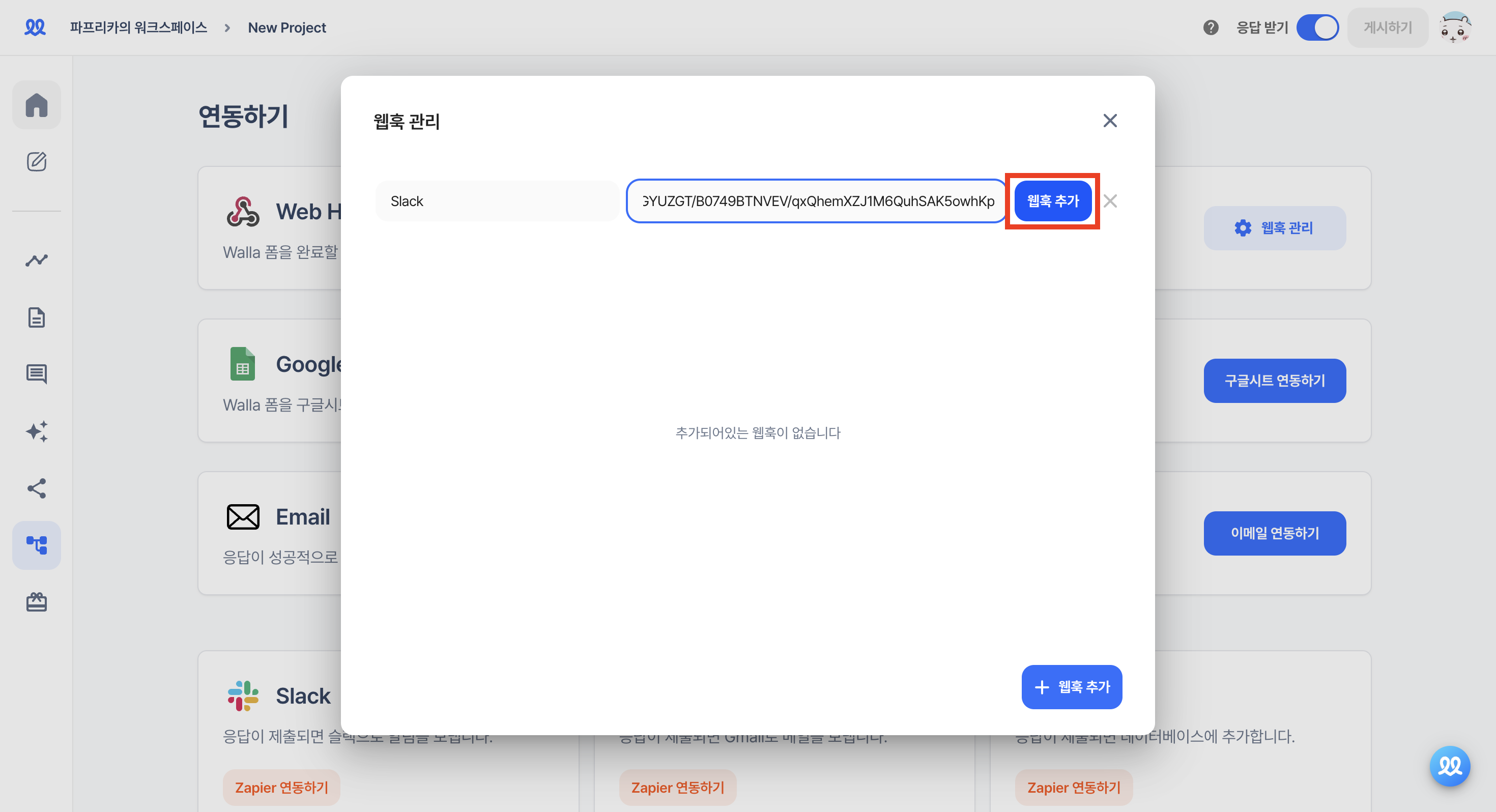
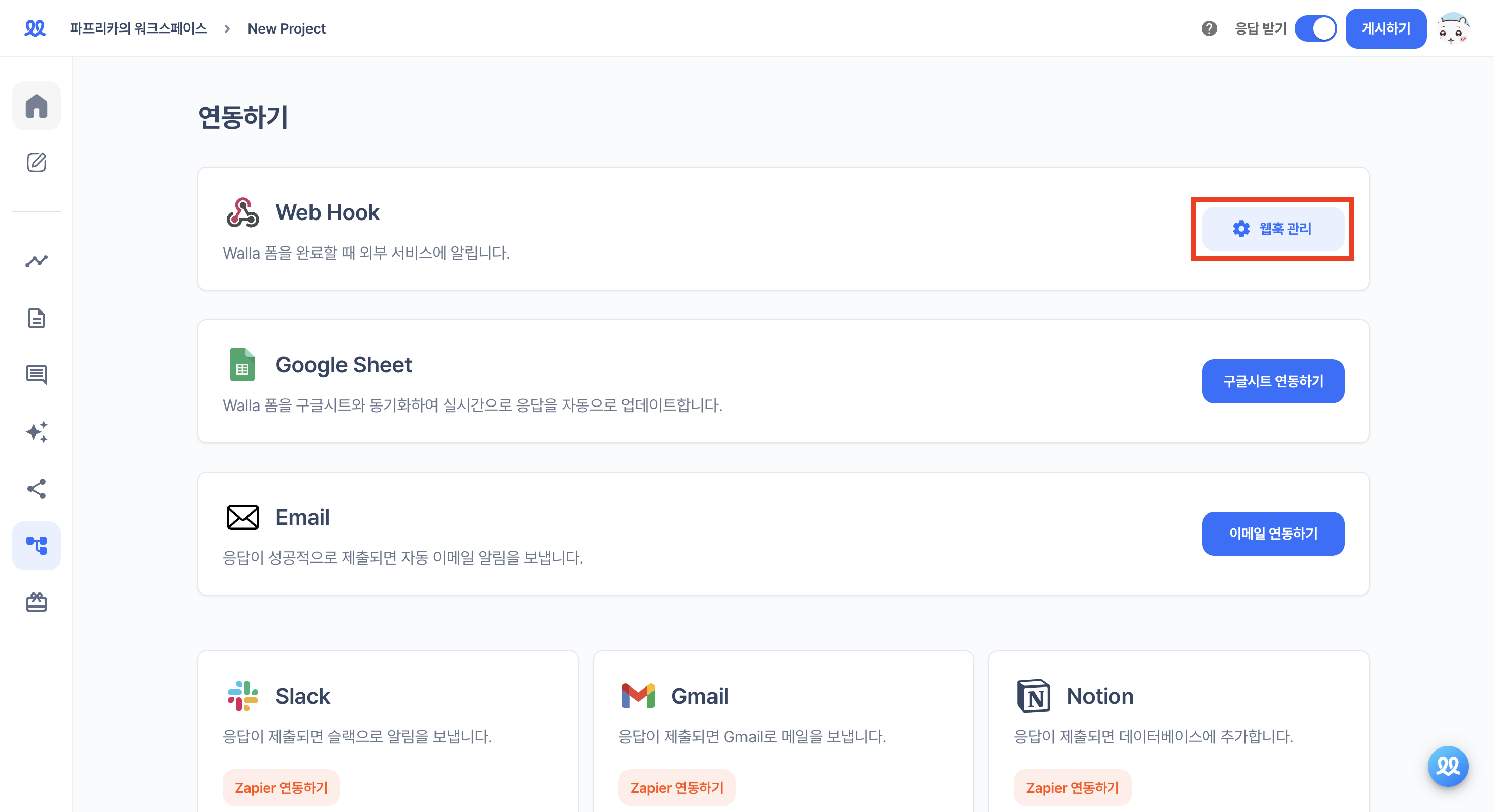
4. 왈라의 '연동하기' 탭에서 '웹훅 관리' 버튼을 눌러주세요.

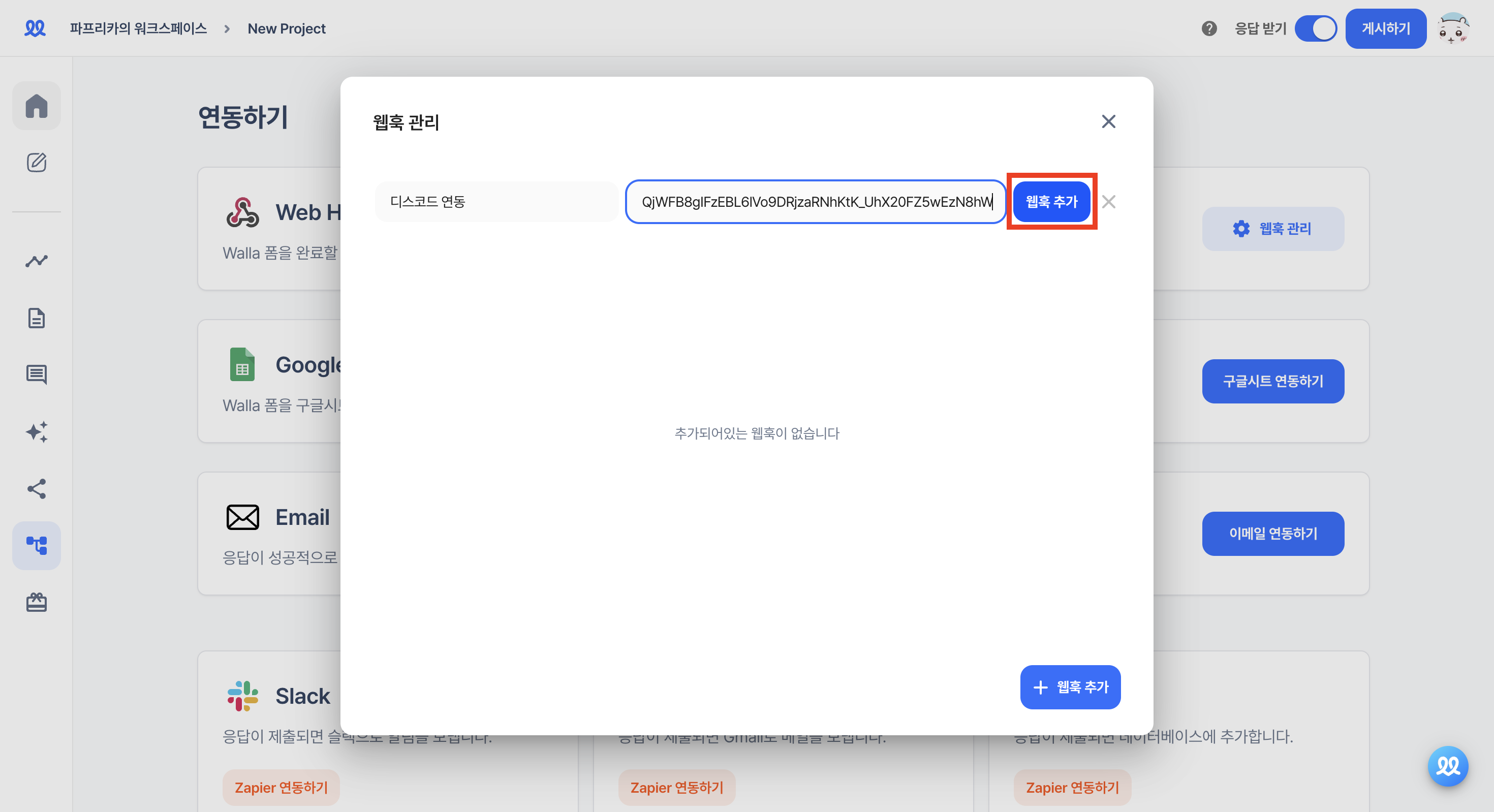
5. Discord에서 복사한 URL을 붙여넣고, '웹훅 추가' 버튼을 눌러주세요.

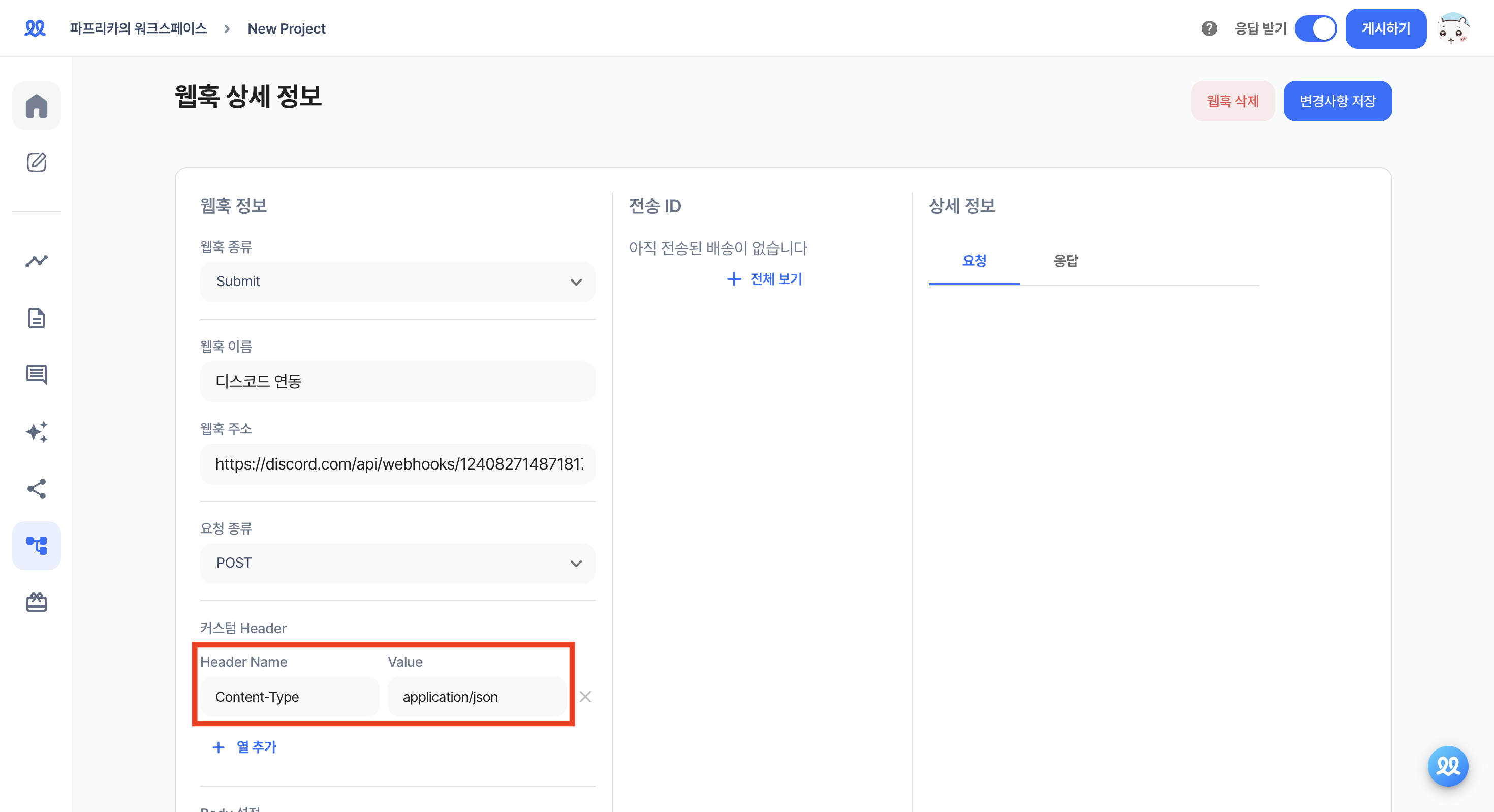
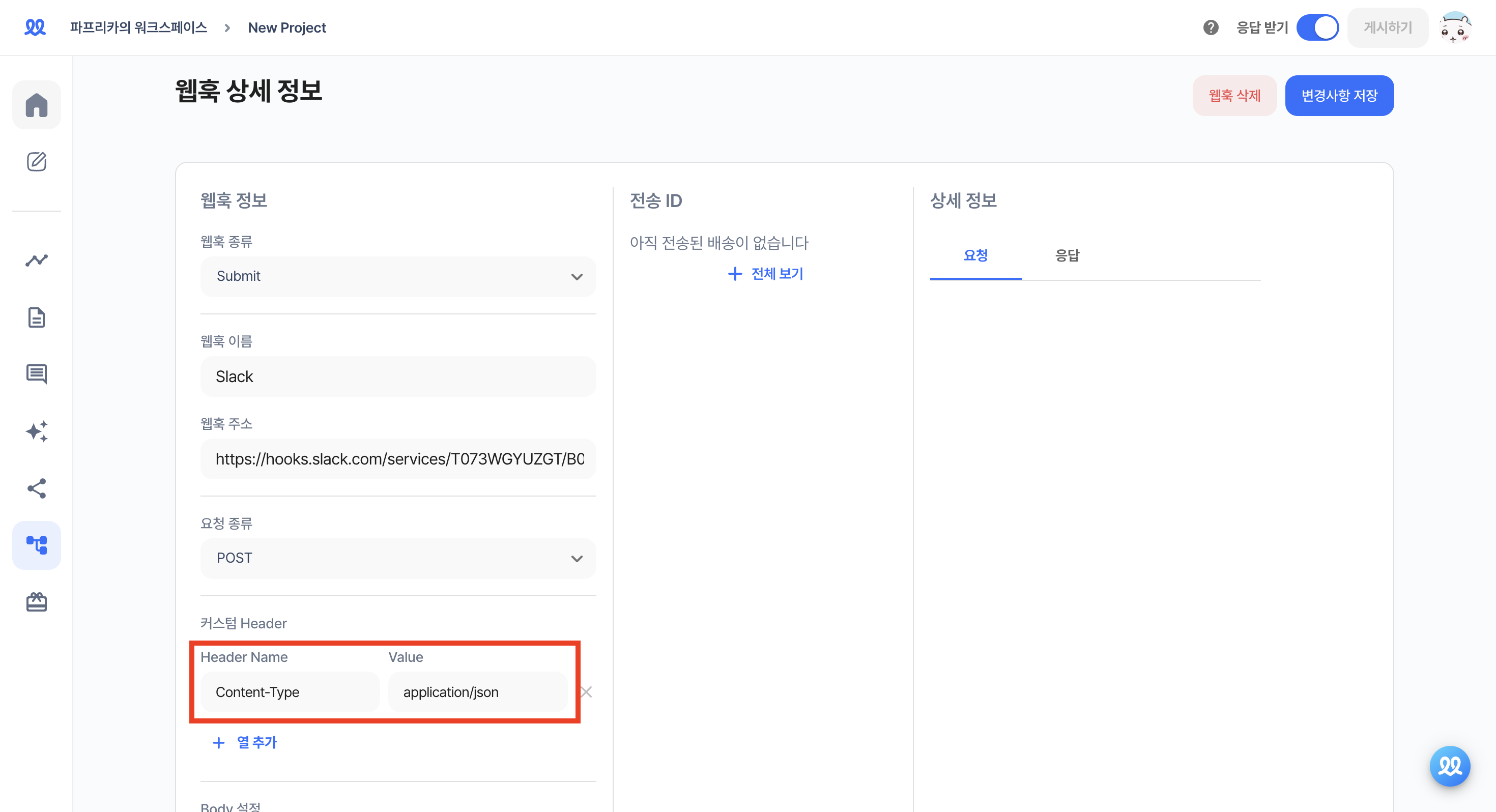
6. 커스텀 헤더의 Header Name 값은 Content-Type 으로, Value 값은 application/json 으로 변경해주세요.
🔔
만약 '응답 제출'이 아닌 '탈락'에 대한 알림을 받고 싶다면, 웹훅 종류를 Reject로 변경해주세요.

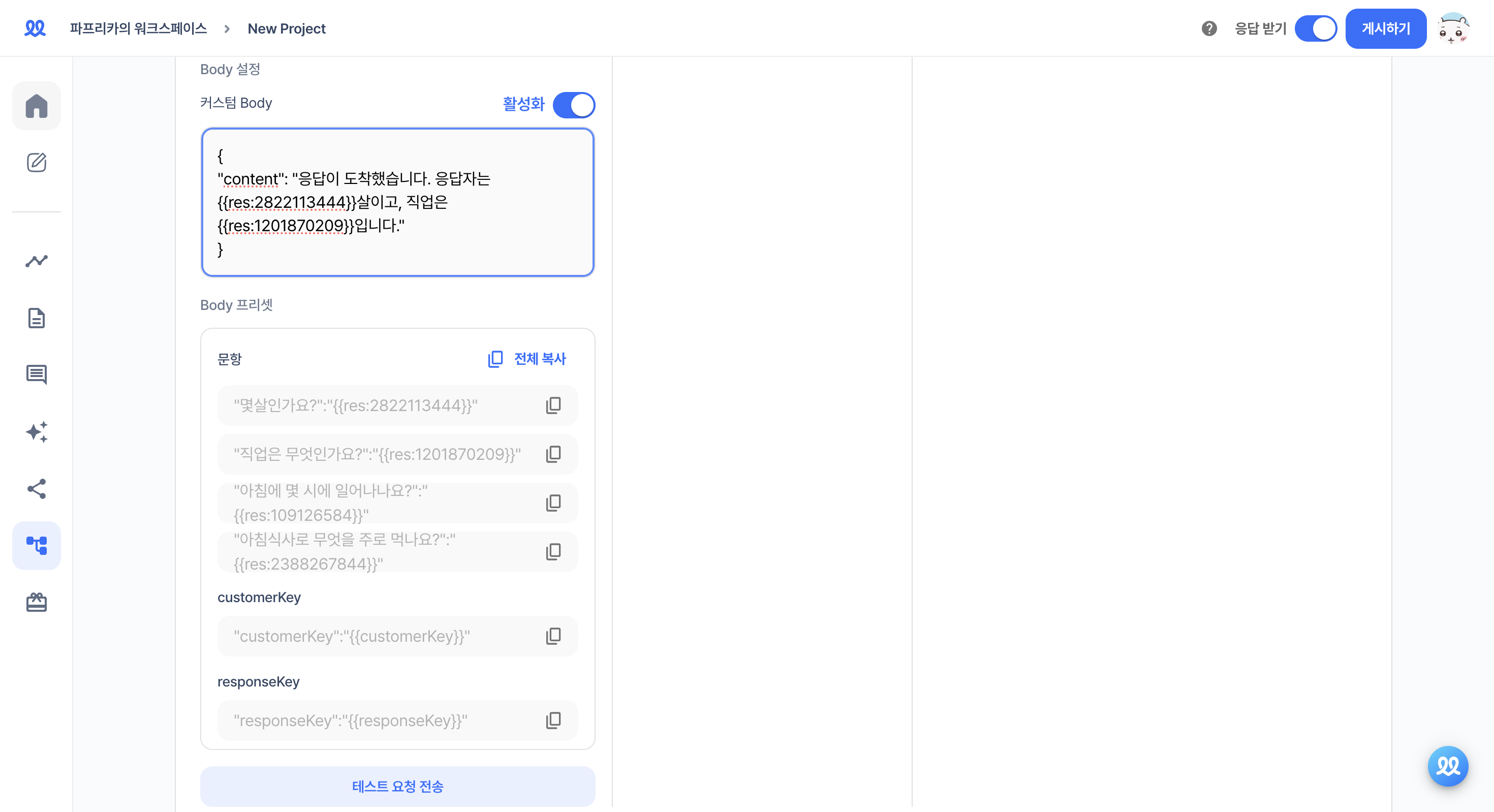
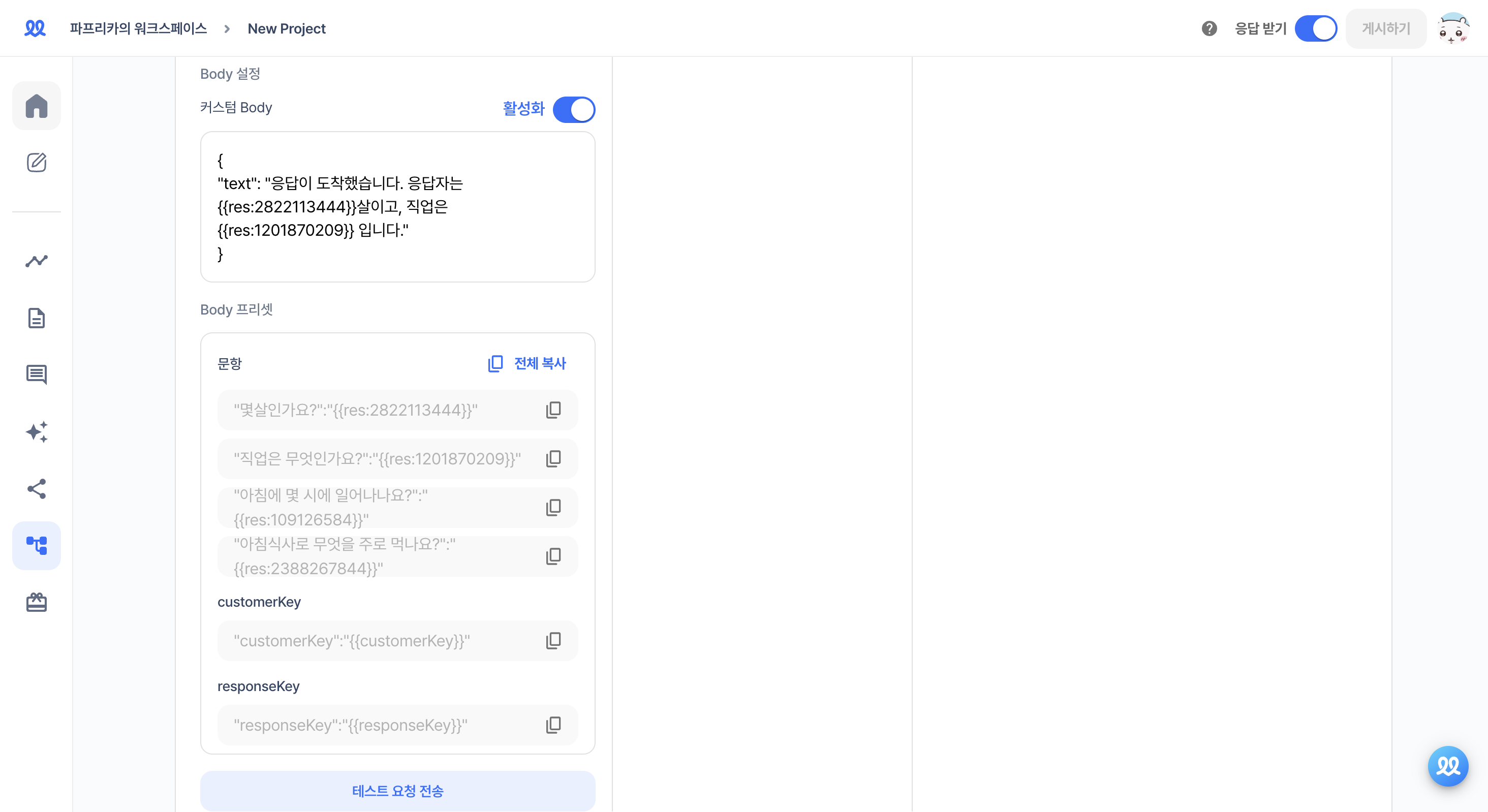
7. Body 설정을 활성화한 후, 아래의 Body 프리셋을 참고해 자유롭게 디스코드로 받고자 하는 내용을 작성해주세요.
-
아래의 형식에 따라, 큰따옴표 사이에 원하는 내용을 작성해주세요.
-
응답 내용을 받고 싶은 경우에는 프리셋의
{{res:~~}}를 붙여넣어주세요. -
히든필드를 설정한 경우에는 히든필드 내용도 알림으로 받을 수 있어요.

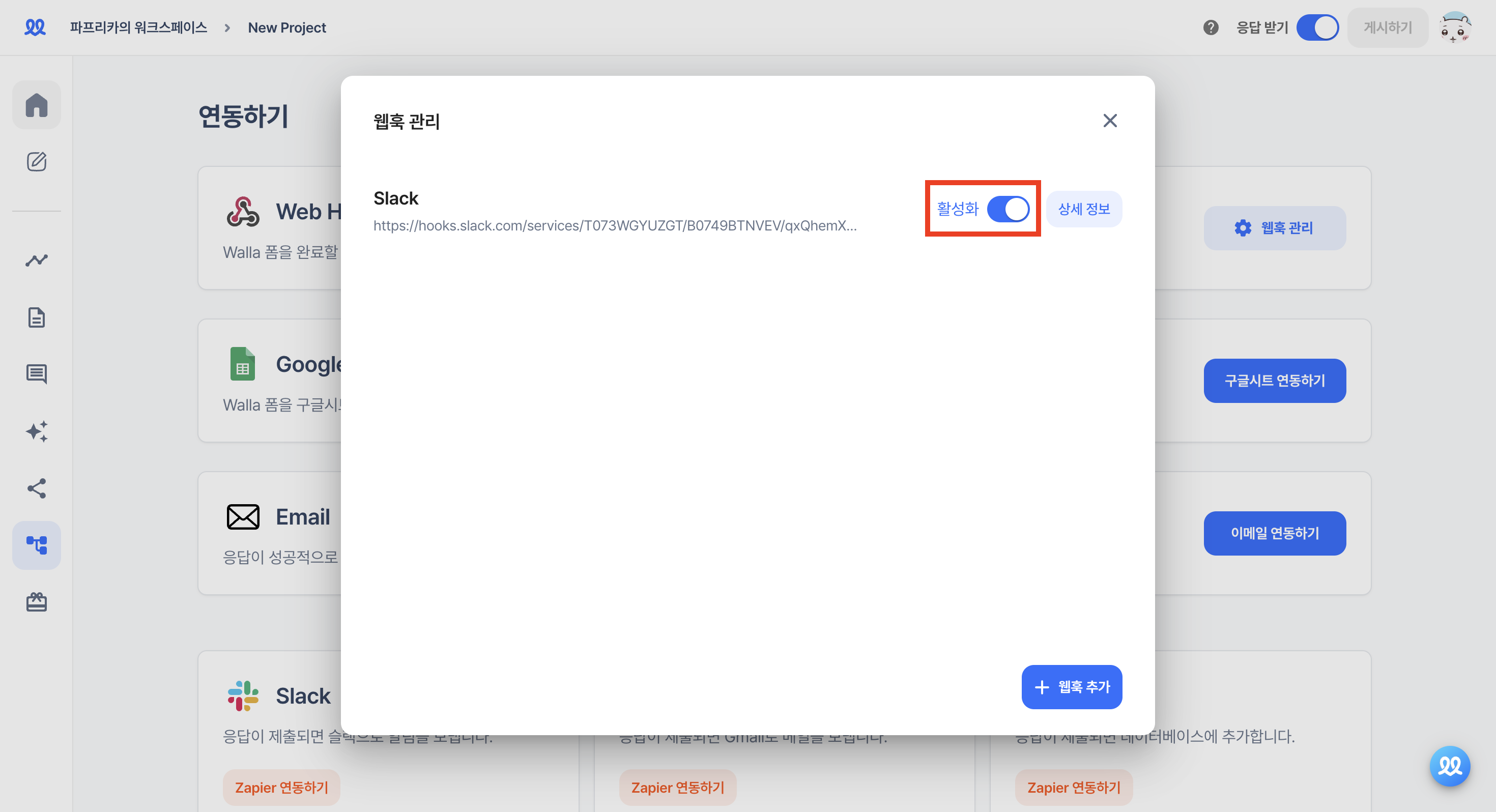
8. 변경 사항을 저장한 후, '웹훅 설정'에서 활성화 해주세요.

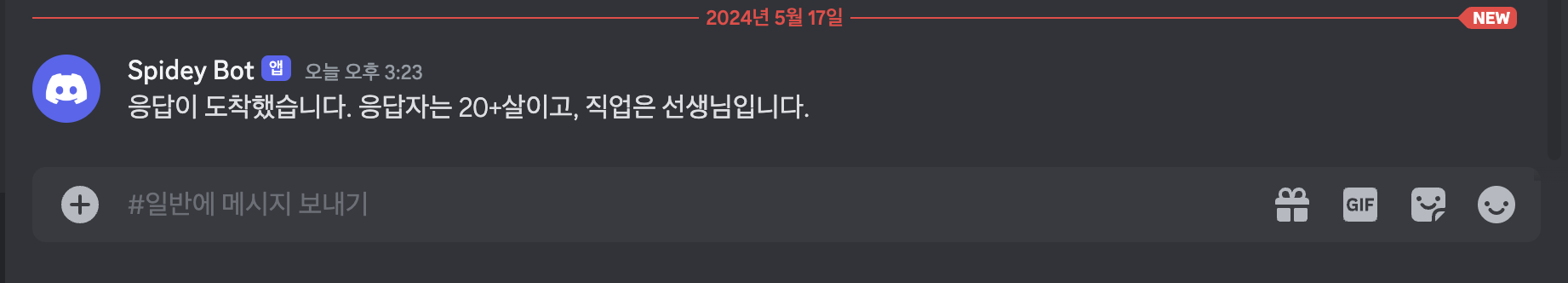
9. 응답이 도착하면 디스코드로 알림을 받을 수 있어요.

SLACK 연동하기
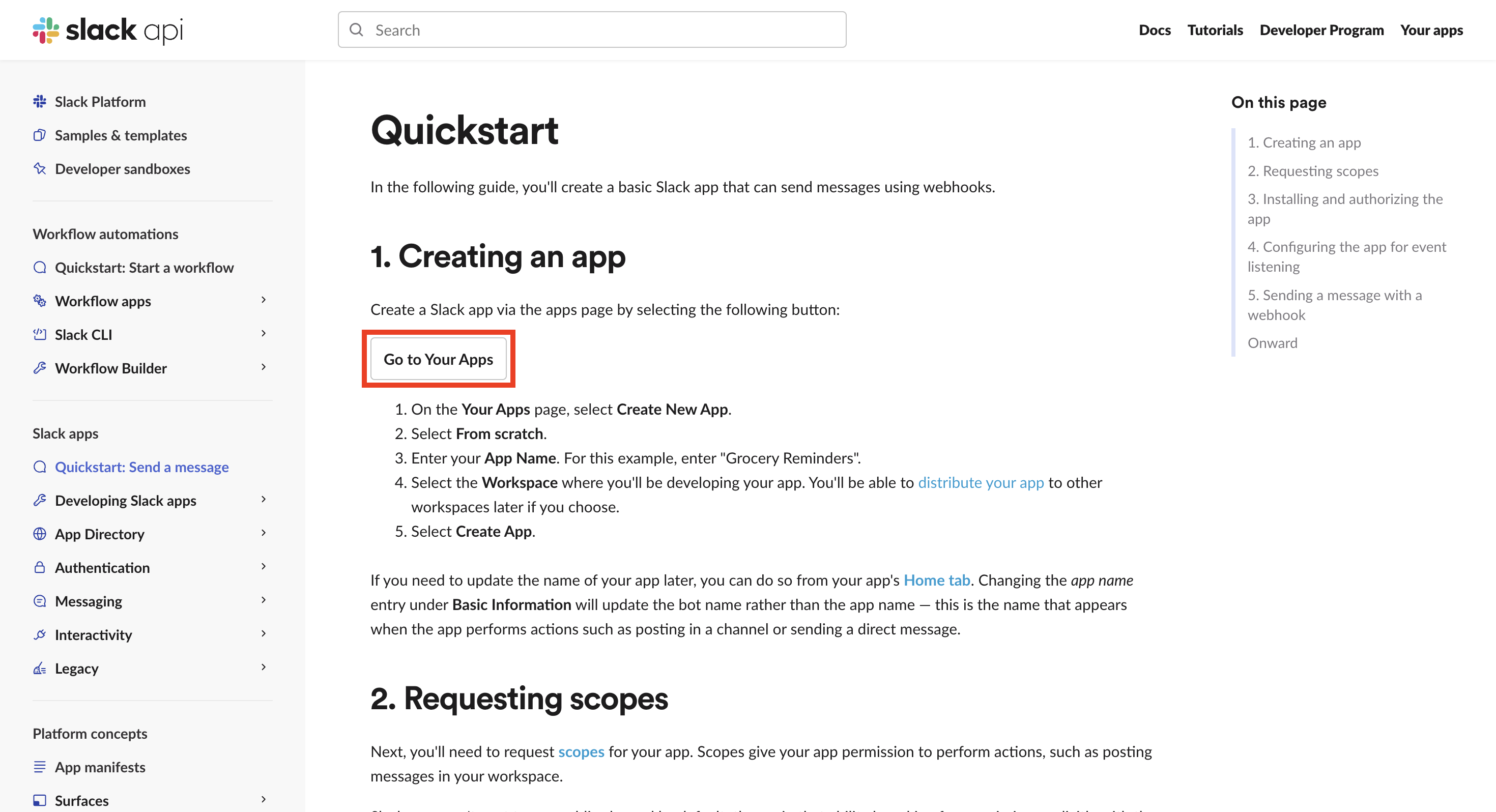
1. https://api.slack.com/start/quickstart (opens in a new tab) 에서 'Go to Your Apps'를 눌러주세요.

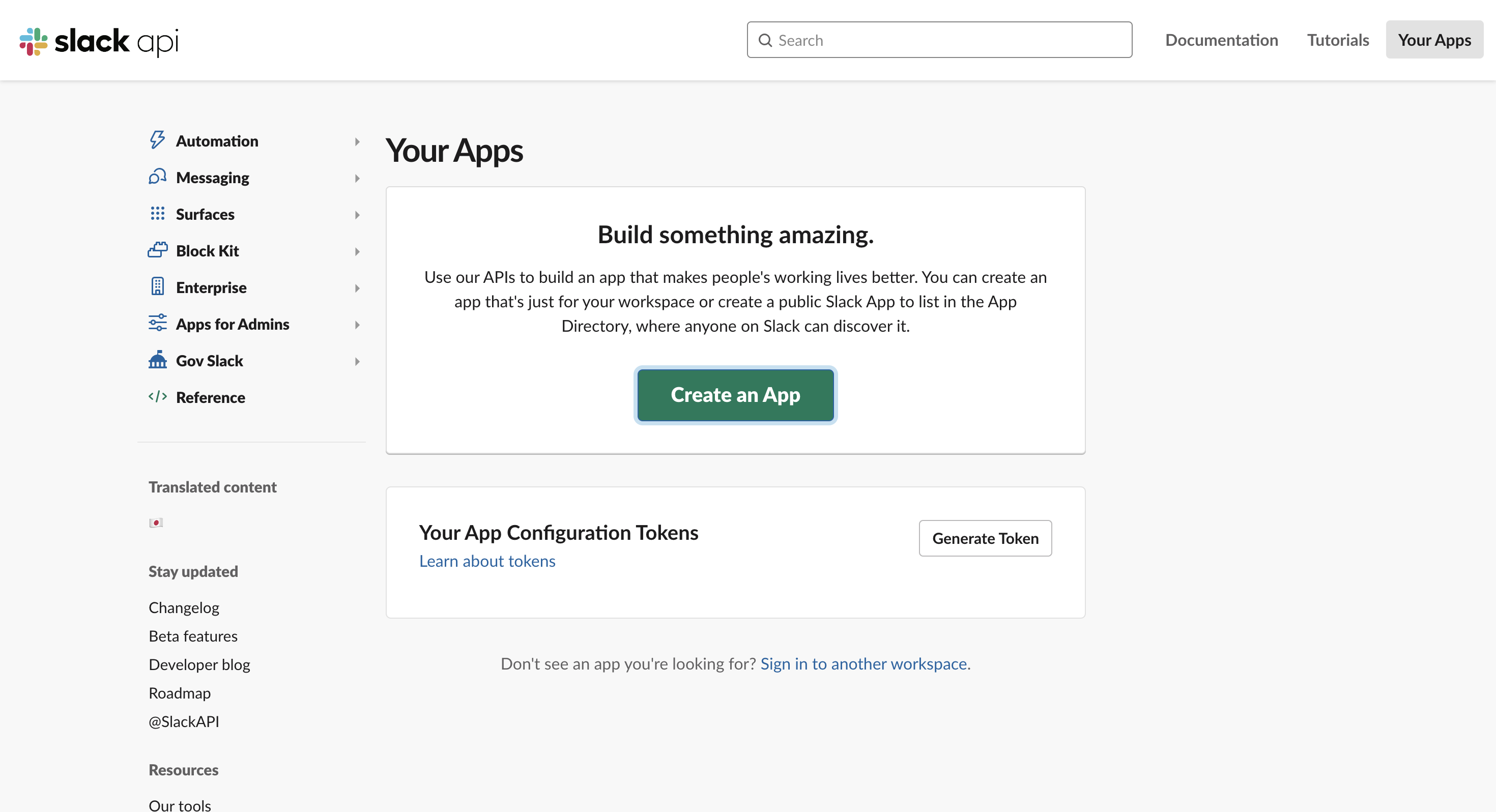
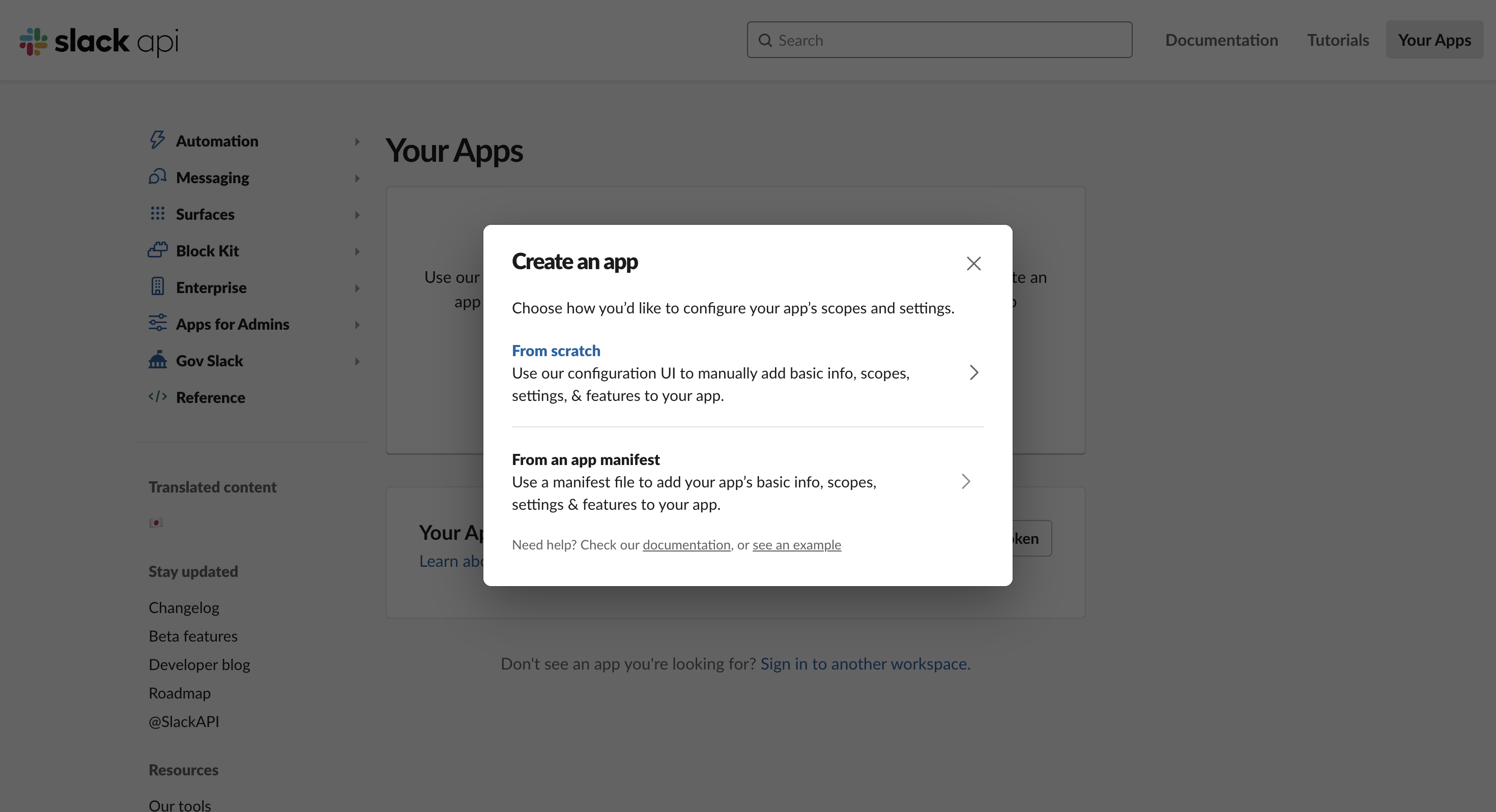
2. 'Create an App'을 눌러주세요.

3. 'From scratch'를 눌러주세요.

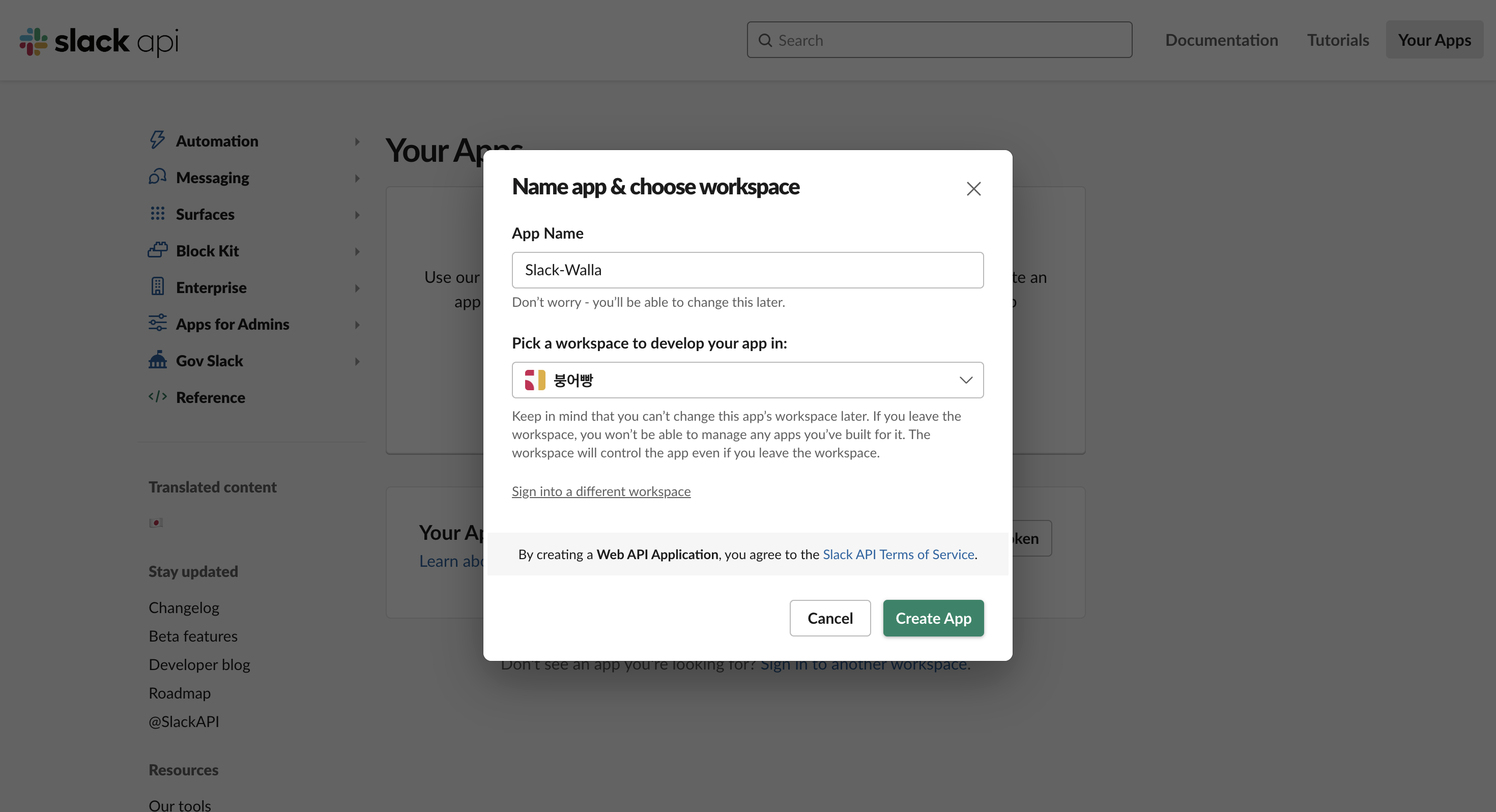
4. 웹훅의 이름을 입력하고 알림을 받을 Slack 워크스페이스를 선택해주세요.

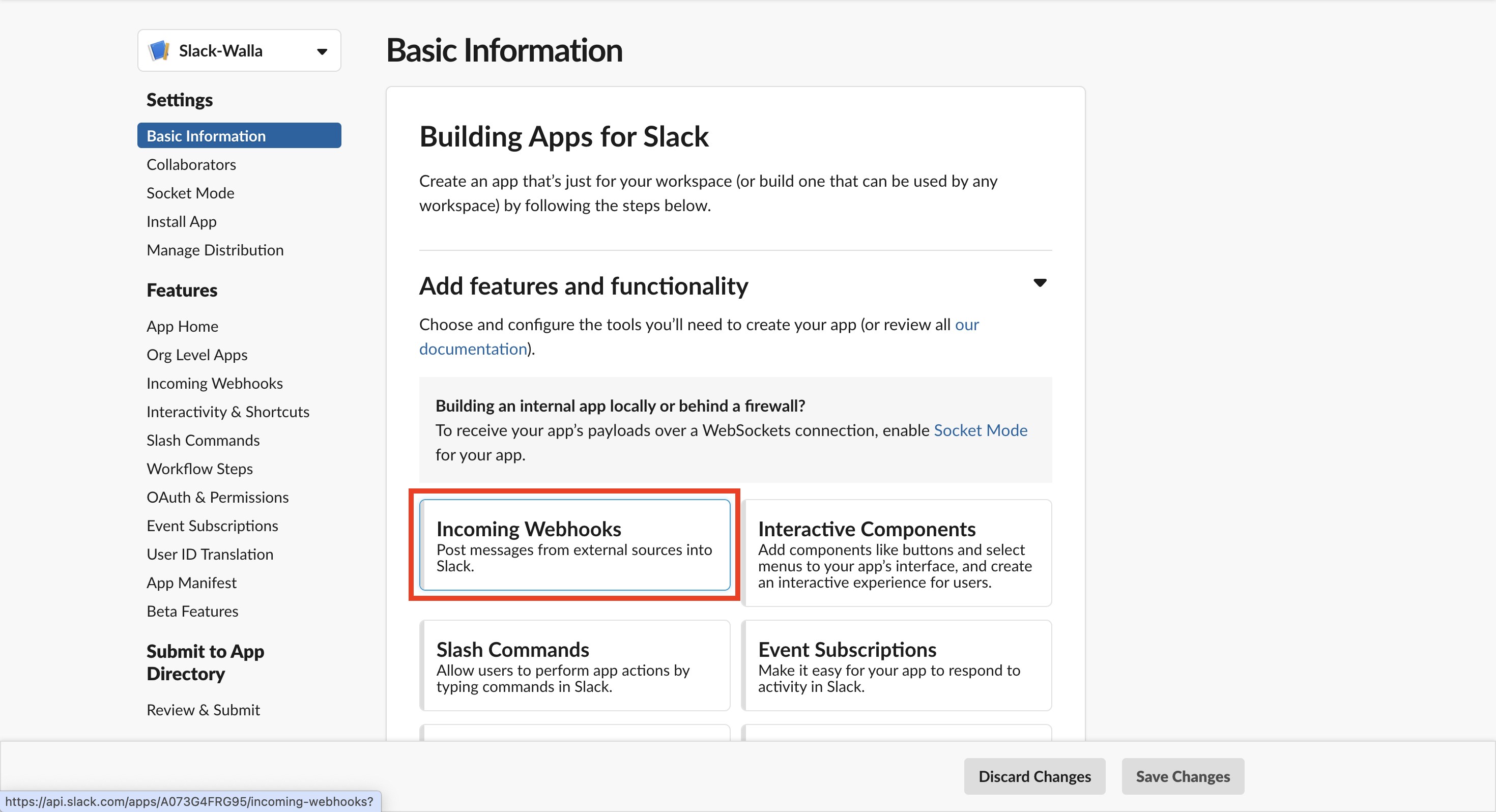
5. 'Incoming Webhooks'를 클릭해주세요.

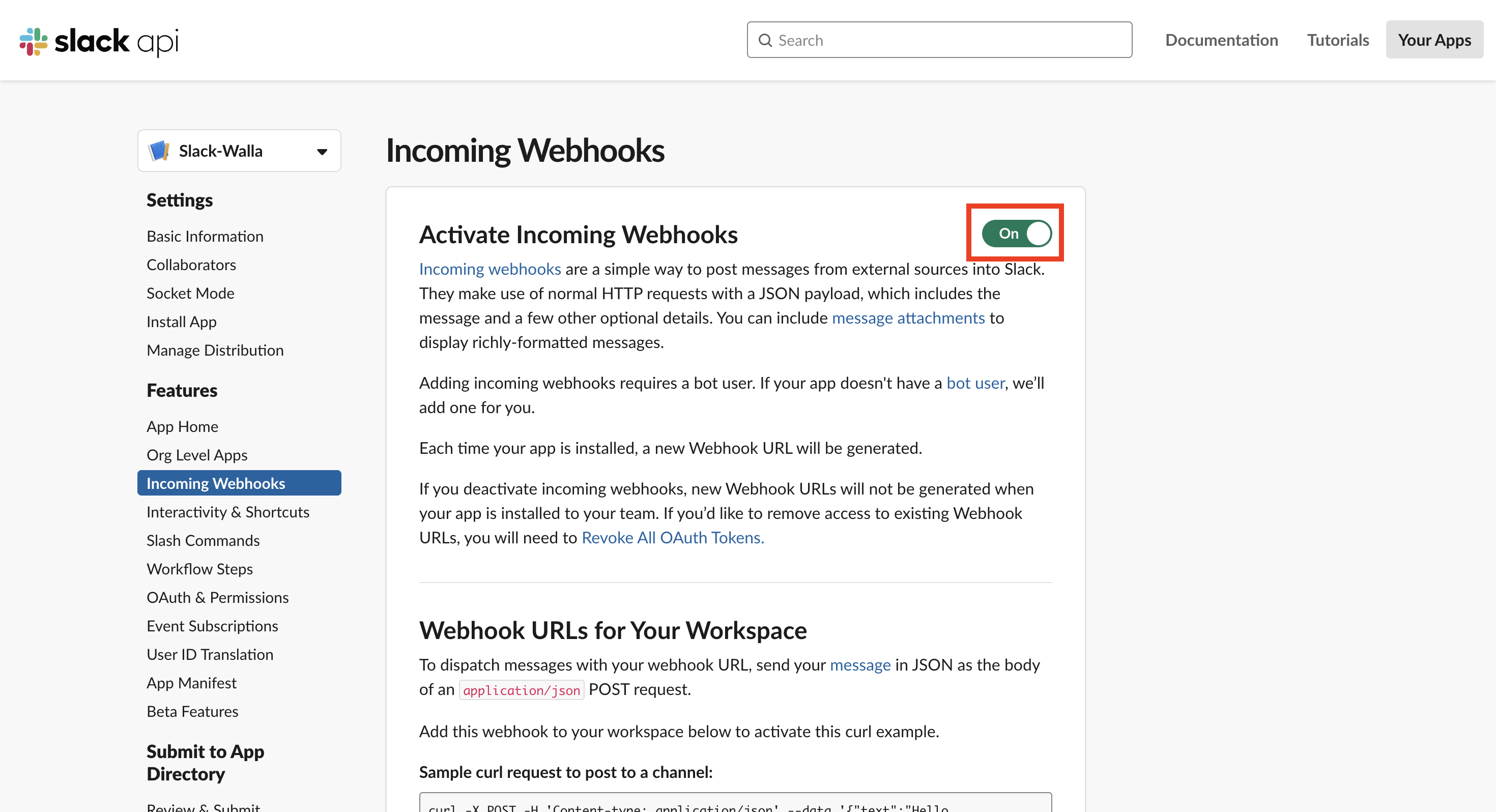
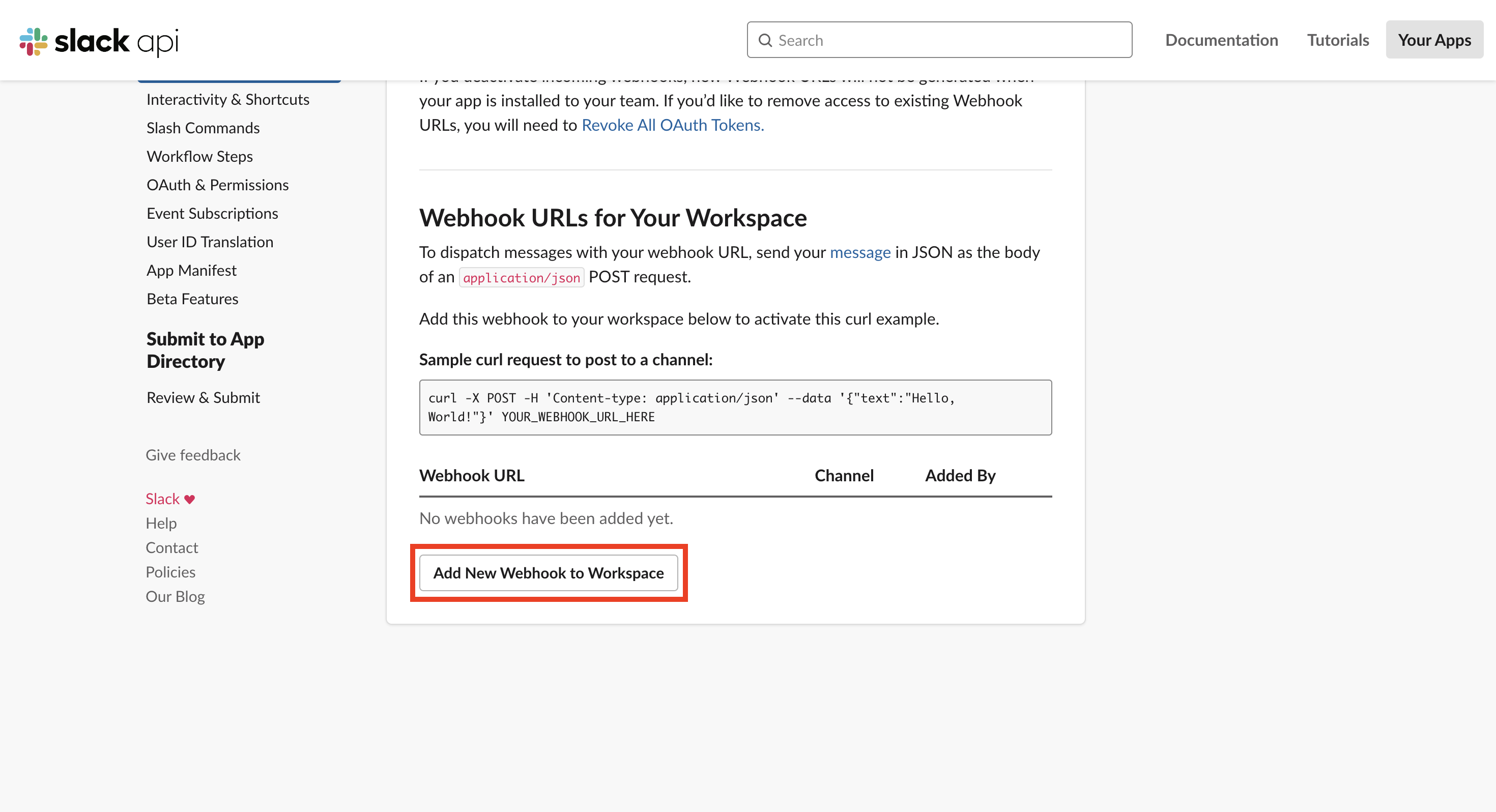
6. 웹훅 사용을 활성화해주세요.

7. 'Add New Webhook to Workspace'를 클릭해주세요.

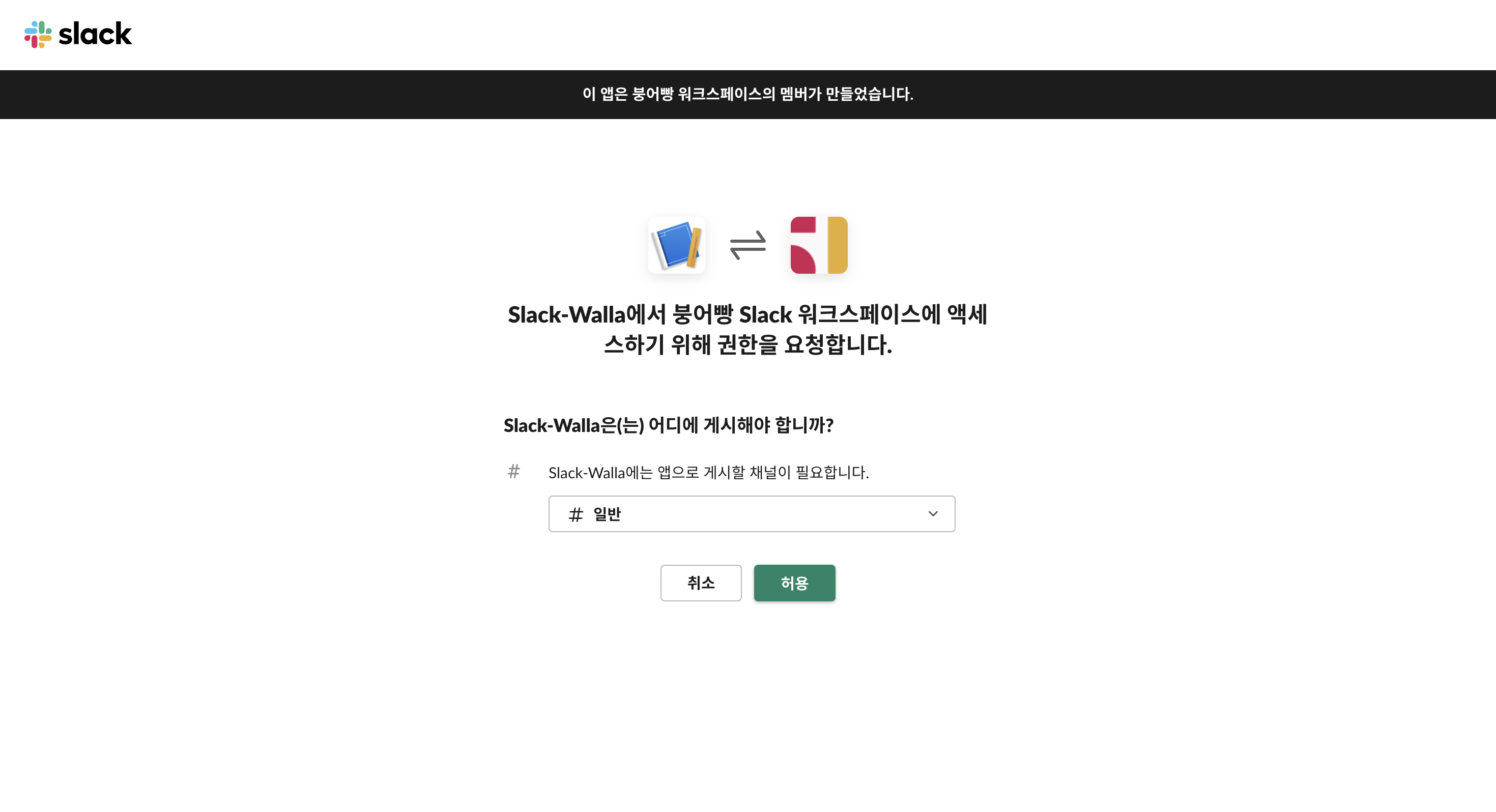
8. 알림을 받을 채널을 선택해주세요.

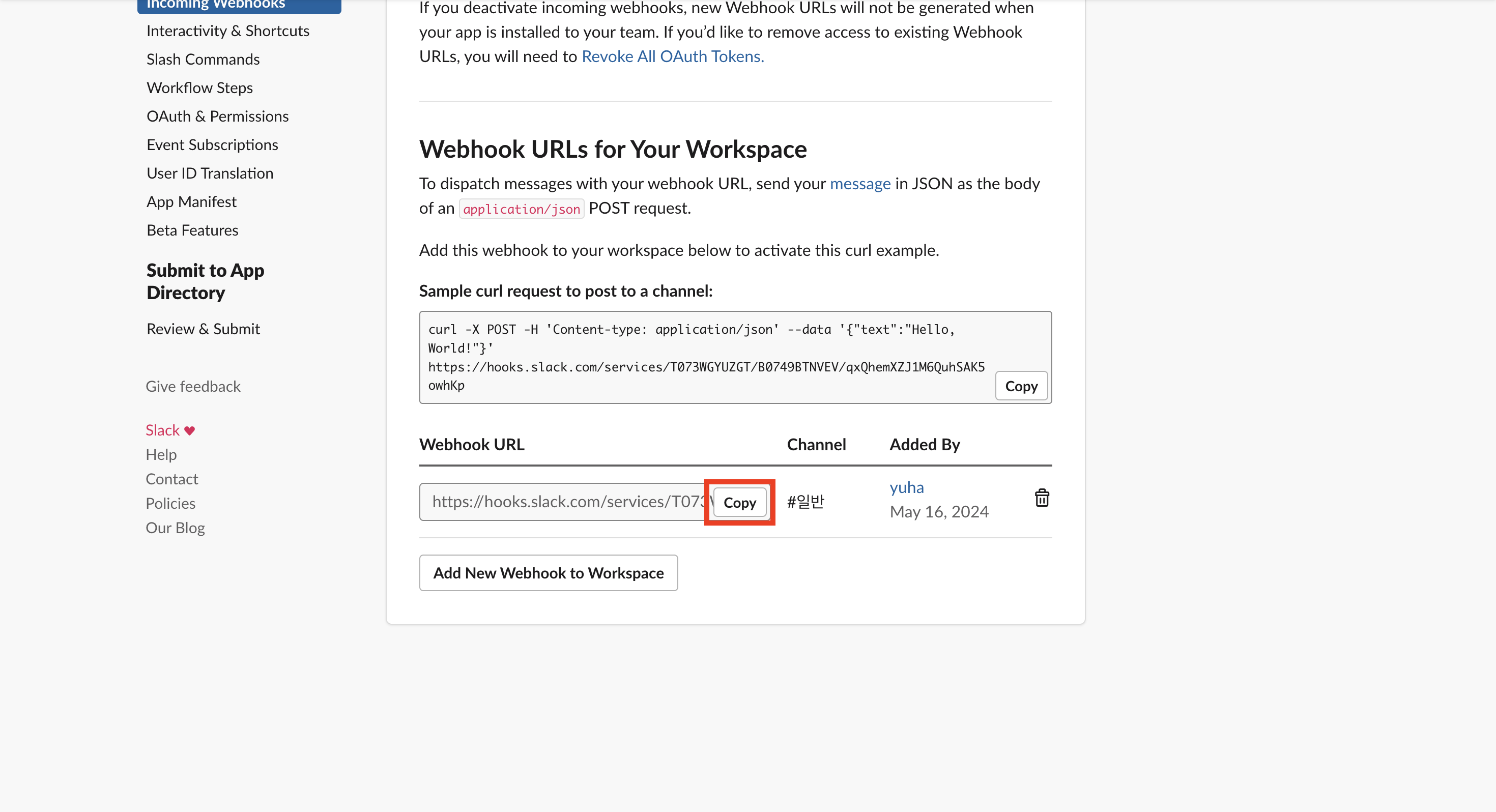
9. 완성된 웹훅 URL을 복사해주세요.

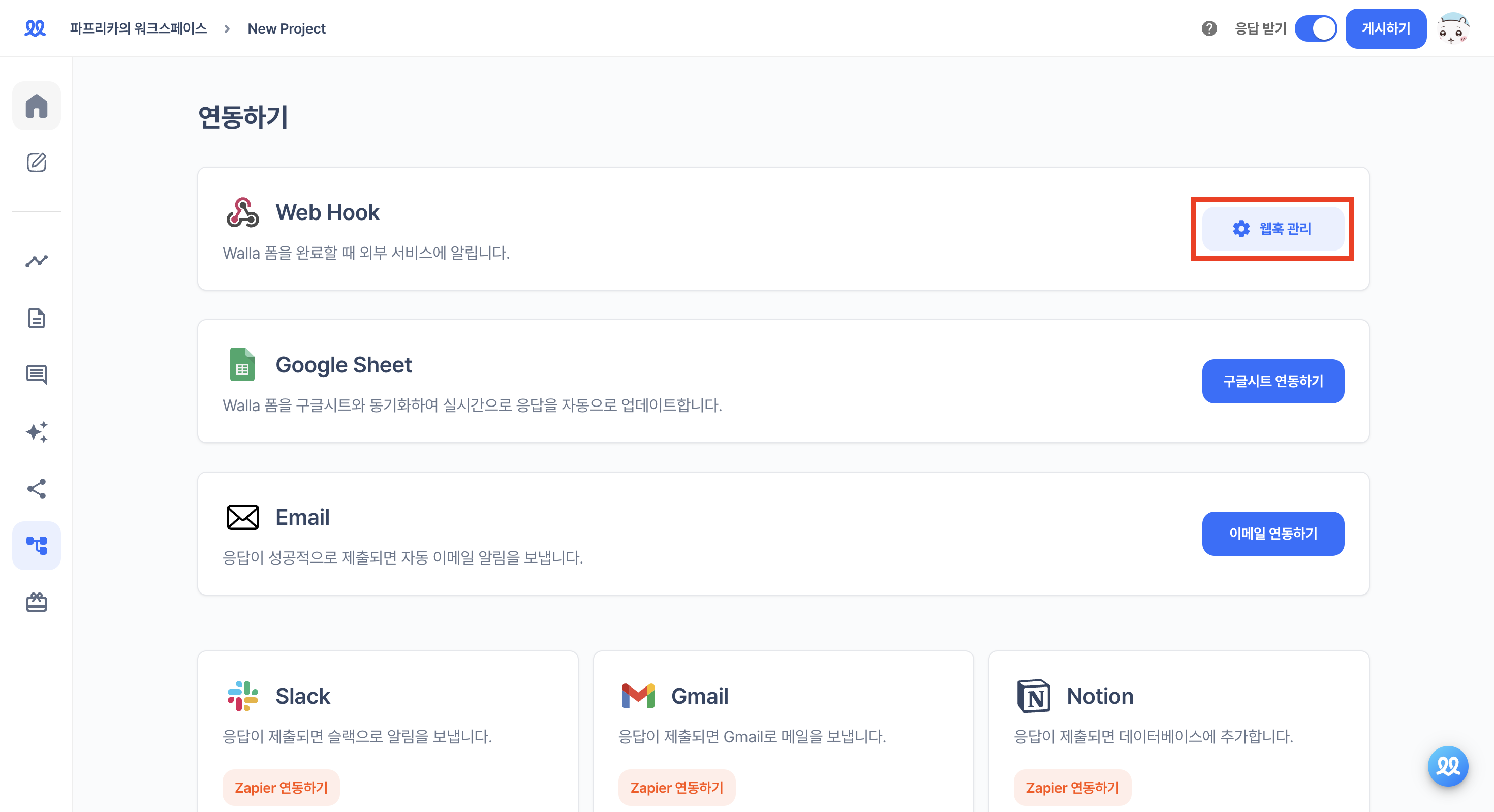
10. 왈라의 '연동하기' 탭에서 '웹훅 관리' 버튼을 눌러주세요.

11. Slack에서 복사한 URL을 붙여넣고, '웹훅 추가' 버튼을 눌러주세요.

12. 커스텀 헤더의 Header Name 값은 Content-Type 으로, Value 값은 application/json 으로 변경해주세요.
🔔
만약 '응답 제출'이 아닌 '탈락'에 대한 알림을 받고 싶다면, 웹훅 종류를 Reject로 변경해주세요.

13. Body 설정을 활성화한 후, 아래의 Body 프리셋을 참고해 자유롭게 SLACK으로 받고자 하는 내용을 작성해주세요.
- 아래의 형식에 따라, 큰따옴표 사이에 원하는 내용을 작성해주세요.
{
"text": "이 부분에 자유롭게 내용을 작성해주세요."
}-
응답 내용을 받고 싶은 경우에는 프리셋의
{{res:~~}}를 붙여넣어주세요. -
히든필드를 설정한 경우에는 히든필드 내용도 알림으로 받을 수 있어요.

14. 변경 사항을 저장한 후, '웹훅 설정'에서 활성화 해주세요.

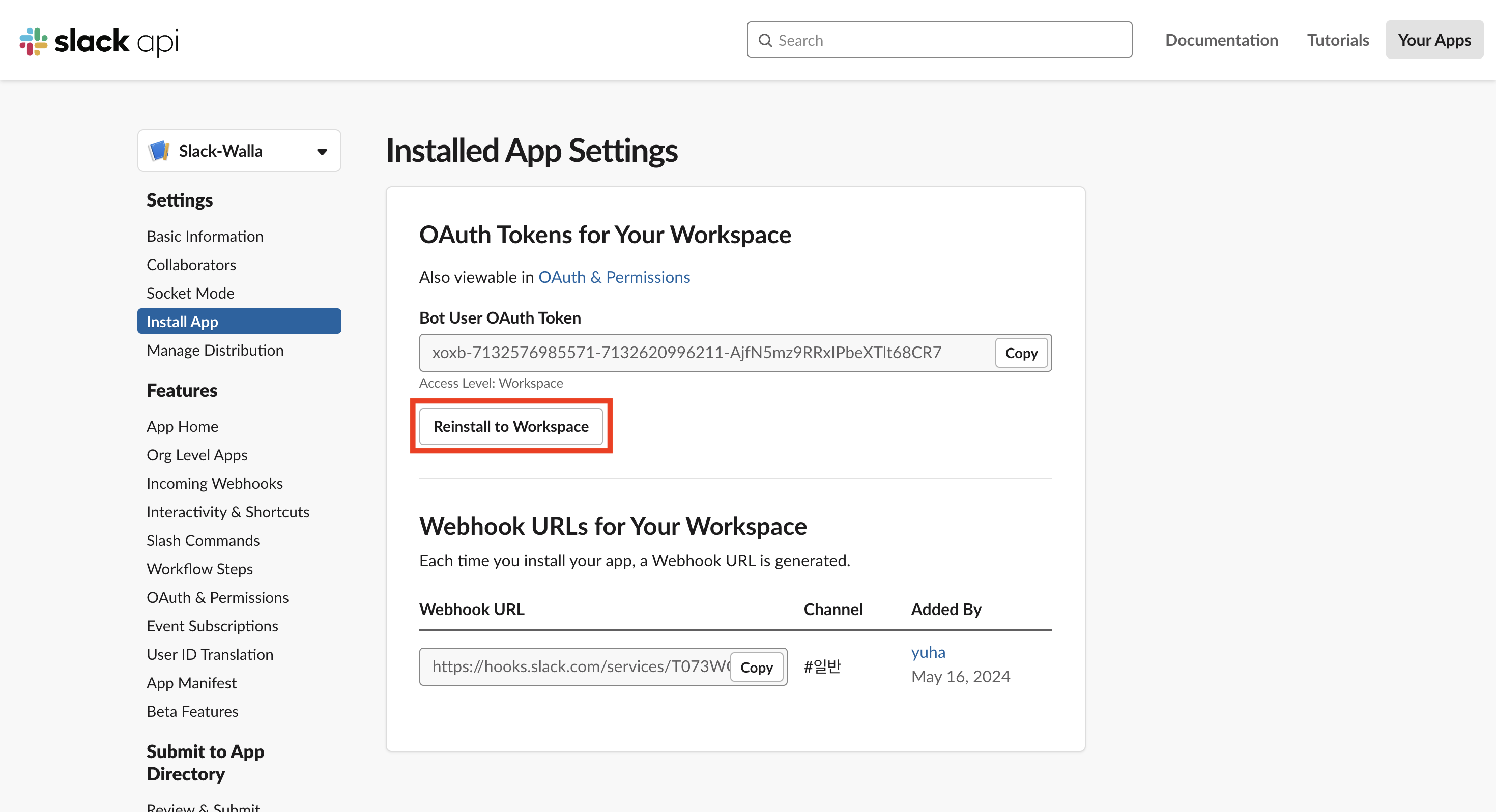
15. 'Install App' 탭에서 'Reinstall to Workspace'를 눌러 다시 웹훅을 설치해주세요.

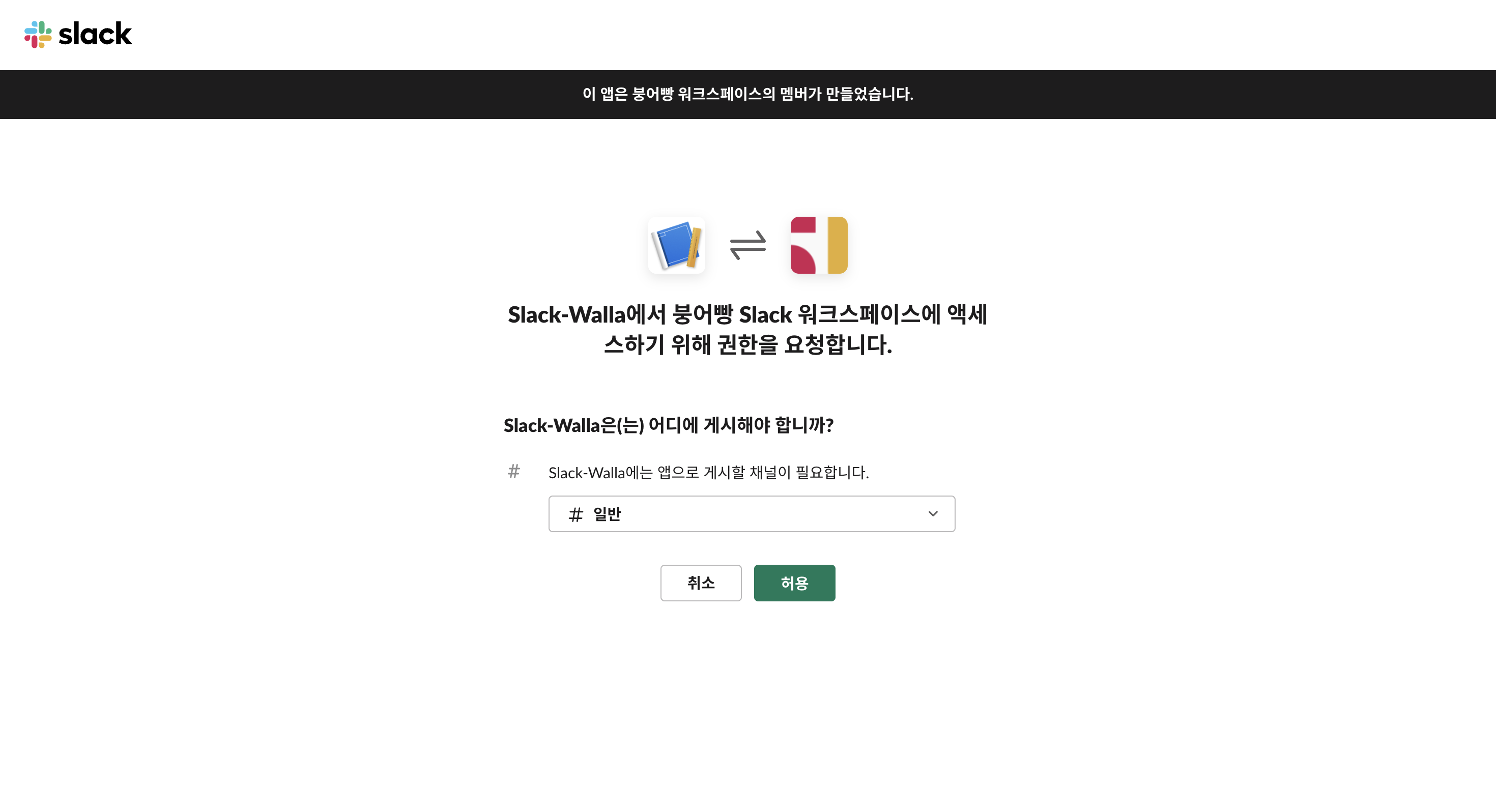
16. 알림을 받을 채널을 선택해주세요.

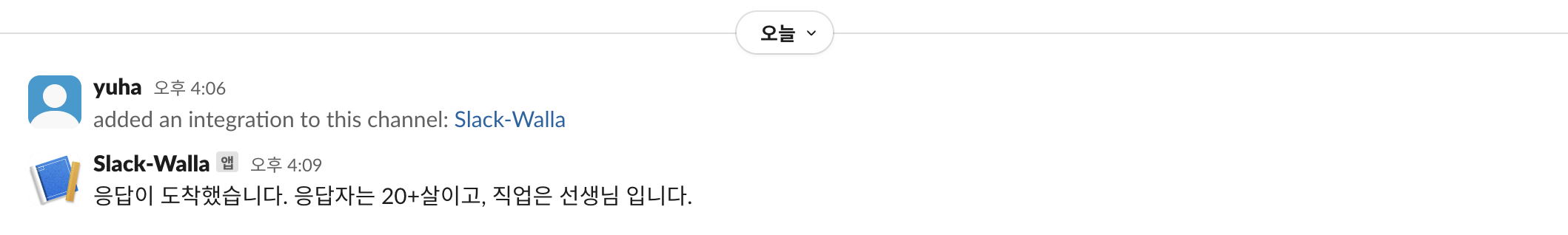
17. 응답이 도착하면 SLACK으로 알림을 받을 수 있어요.

이메일 연동하기
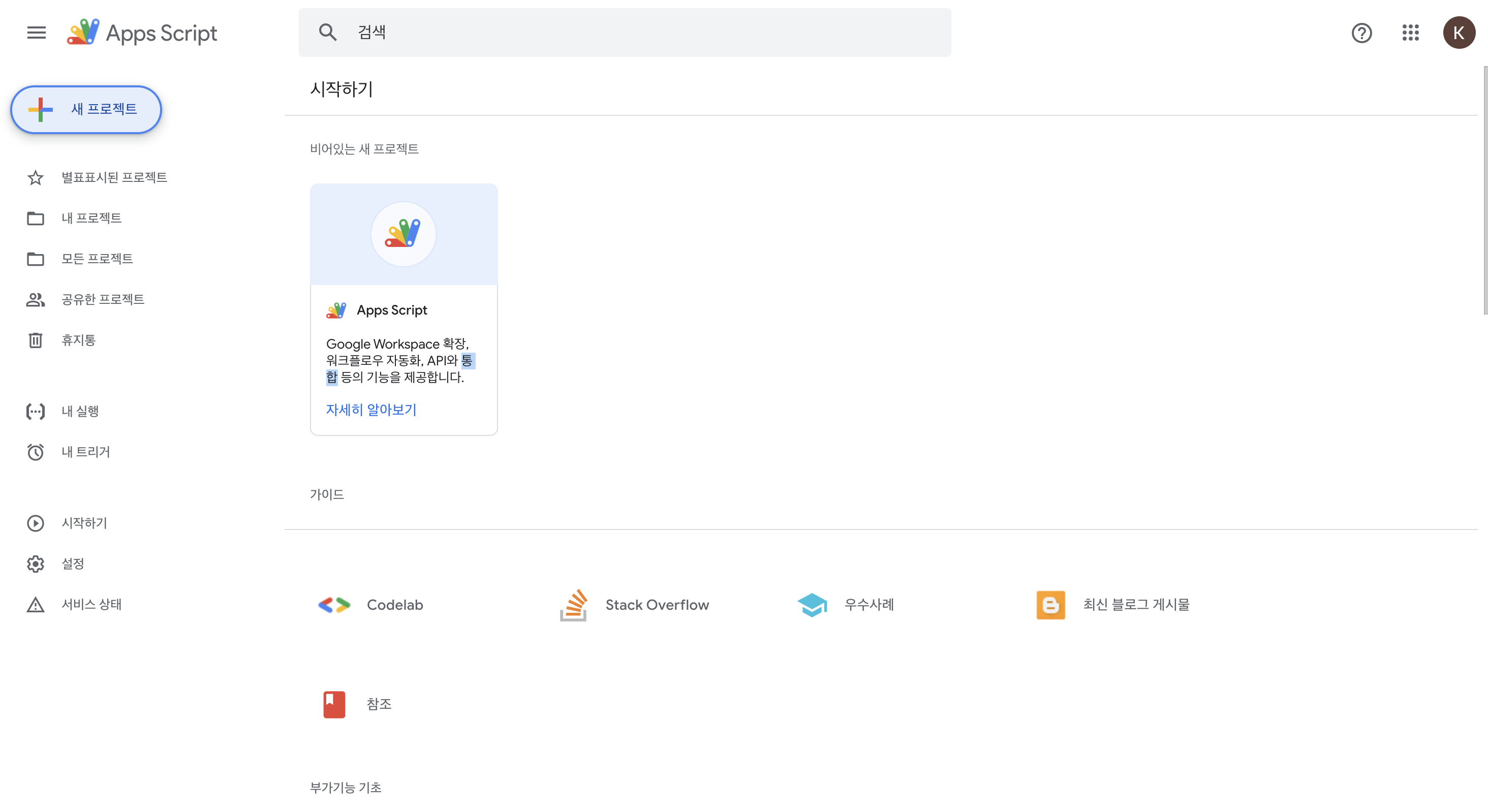
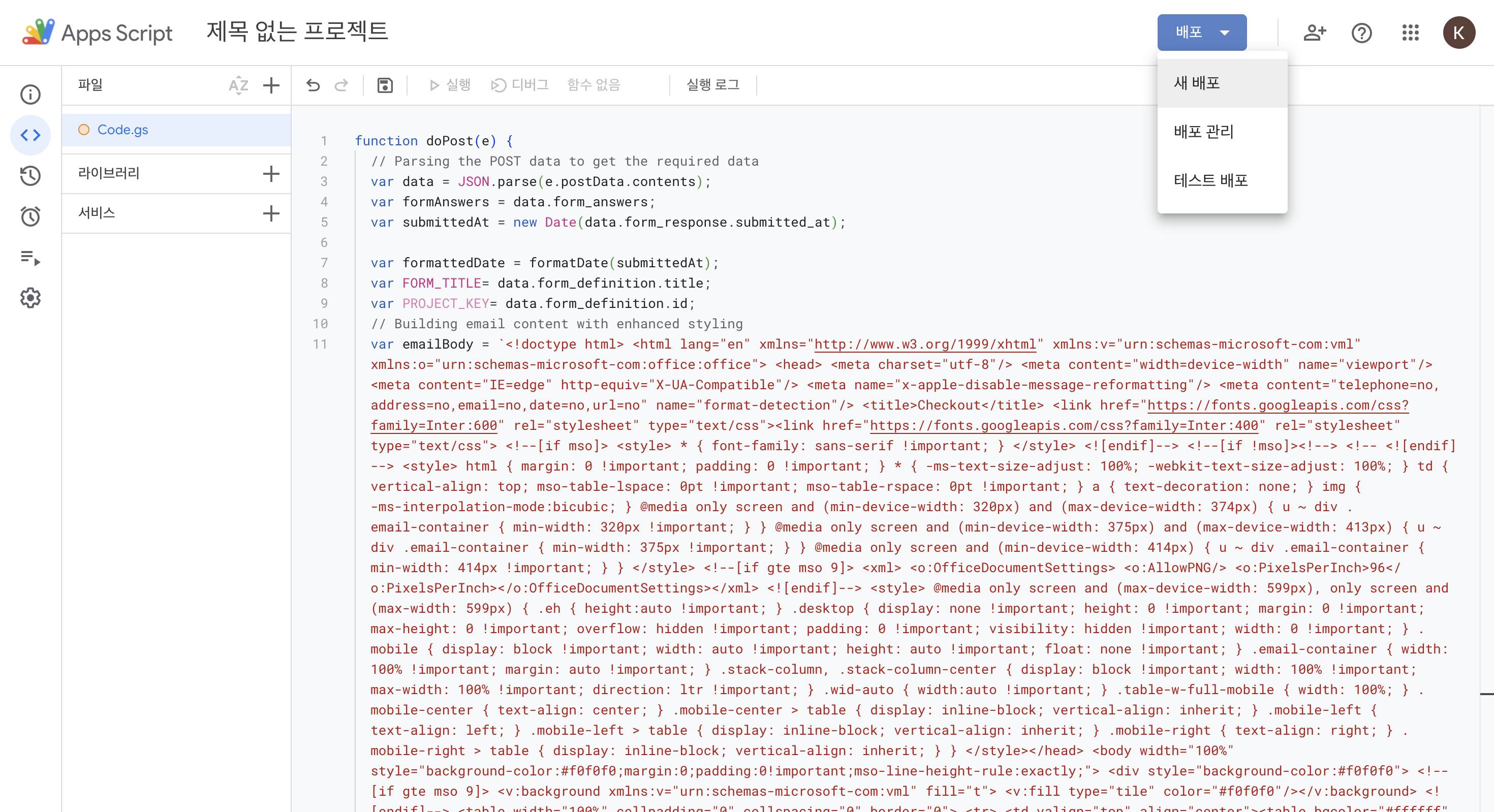
1. https://script.google.com/ (opens in a new tab) 에 접속해 '새 프로젝트'를 눌러주세요.

2. 기본 내용을 모두 지운 후, 아래의 코드를 붙여넣어주세요.
-
코드 중
"------@------.---"부분에는 따옴표 사이에 알림을 받을 이메일을 적어주세요. -
ex)
"minsu@walla.my, yeonghee@walla.my" -
코드 중
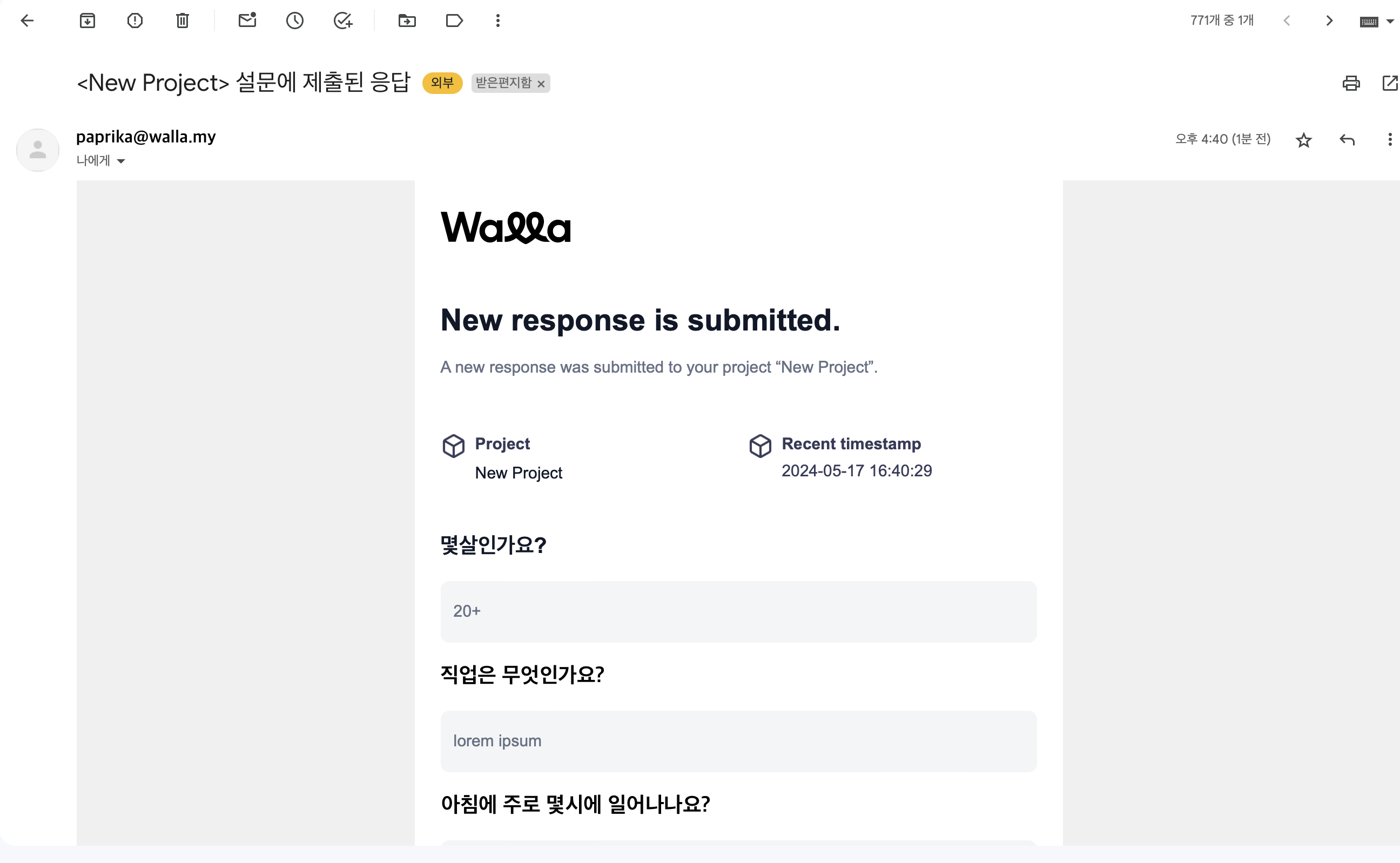
<${FORM_TITLE}> ------------부분에는 메일의 제목을 입력해 주세요. -
ex)
<${FORM_TITLE}> 설문에 제출된 응답
function doPost(e) {
// Parsing the POST data to get the required data
var data = JSON.parse(e.postData.contents);
var formAnswers = data.form_answers;
var submittedAt = new Date(data.form_response.submitted_at);
var formattedDate = formatDate(submittedAt);
var FORM_TITLE= data.form_definition.title;
var PROJECT_KEY= data.form_definition.id;
// Building email content with enhanced styling
var emailBody = `<!doctype html> <html lang="en" xmlns="http://www.w3.org/1999/xhtml" xmlns:v="urn:schemas-microsoft-com:vml" xmlns:o="urn:schemas-microsoft-com:office:office"> <head> <meta charset="utf-8"/> <meta content="width=device-width" name="viewport"/> <meta content="IE=edge" http-equiv="X-UA-Compatible"/> <meta name="x-apple-disable-message-reformatting"/> <meta content="telephone=no,address=no,email=no,date=no,url=no" name="format-detection"/> <title>Checkout</title> <link href="https://fonts.googleapis.com/css?family=Inter:600" rel="stylesheet" type="text/css"><link href="https://fonts.googleapis.com/css?family=Inter:400" rel="stylesheet" type="text/css"> <!--[if mso]> <style> * { font-family: sans-serif !important; } </style> <![endif]--> <!--[if !mso]><!--> <!-- <![endif]--> <style> html { margin: 0 !important; padding: 0 !important; } * { -ms-text-size-adjust: 100%; -webkit-text-size-adjust: 100%; } td { vertical-align: top; mso-table-lspace: 0pt !important; mso-table-rspace: 0pt !important; } a { text-decoration: none; } img { -ms-interpolation-mode:bicubic; } @media only screen and (min-device-width: 320px) and (max-device-width: 374px) { u ~ div .email-container { min-width: 320px !important; } } @media only screen and (min-device-width: 375px) and (max-device-width: 413px) { u ~ div .email-container { min-width: 375px !important; } } @media only screen and (min-device-width: 414px) { u ~ div .email-container { min-width: 414px !important; } } </style> <!--[if gte mso 9]> <xml> <o:OfficeDocumentSettings> <o:AllowPNG/> <o:PixelsPerInch>96</o:PixelsPerInch></o:OfficeDocumentSettings></xml> <![endif]--> <style> @media only screen and (max-device-width: 599px), only screen and (max-width: 599px) { .eh { height:auto !important; } .desktop { display: none !important; height: 0 !important; margin: 0 !important; max-height: 0 !important; overflow: hidden !important; padding: 0 !important; visibility: hidden !important; width: 0 !important; } .mobile { display: block !important; width: auto !important; height: auto !important; float: none !important; } .email-container { width: 100% !important; margin: auto !important; } .stack-column, .stack-column-center { display: block !important; width: 100% !important; max-width: 100% !important; direction: ltr !important; } .wid-auto { width:auto !important; } .table-w-full-mobile { width: 100%; } .mobile-center { text-align: center; } .mobile-center > table { display: inline-block; vertical-align: inherit; } .mobile-left { text-align: left; } .mobile-left > table { display: inline-block; vertical-align: inherit; } .mobile-right { text-align: right; } .mobile-right > table { display: inline-block; vertical-align: inherit; } } </style></head> <body width="100%" style="background-color:#f0f0f0;margin:0;padding:0!important;mso-line-height-rule:exactly;"> <div style="background-color:#f0f0f0"> <!--[if gte mso 9]> <v:background xmlns:v="urn:schemas-microsoft-com:vml" fill="t"> <v:fill type="tile" color="#f0f0f0"/></v:background> <![endif]--> <table width="100%" cellpadding="0" cellspacing="0" border="0"> <tr> <td valign="top" align="center"><table bgcolor="#ffffff" style="margin:0 auto;" align="center" id="brick_container" cellspacing="0" cellpadding="0" border="0" width="600" class="email-container"><tr> <td width="600"> <table cellspacing="0" cellpadding="0" border="0"> <tr> <td width="600" style="background-color:#ffffff; " bgcolor="#ffffff" > <table width="100%" border="0" cellpadding="0" cellspacing="0"> <tr> <td width="600"> <table cellspacing="0" cellpadding="0" border="0"> <tr> <td width="552" style="height:88px; background-color:#ffffff; padding-left:24px; padding-right:24px;" bgcolor="#ffffff" > <table width="100%" border="0" cellpadding="0" cellspacing="0"> <tr><td height="8" style="height:8px; min-height:8px; line-height:8px;"></td></tr> <tr><td ><table cellspacing="0" cellpadding="0" border="0"><tr><td width="120" ><img src="https://plugin.markaimg.com/public/43a815fe/bPMY4vgBZFROX7CsM8YKvooE7Gafev.png" width="120" border="0" style="min-width:120px; width:120px; height: auto; display: block;"></td></tr></table></td></tr> <tr><td height="8" style="height:8px; min-height:8px; line-height:8px;"></td></tr></table></td></tr></table></td></tr><tr> <td width="600"> <table cellspacing="0" cellpadding="0" border="0"> <tr> <td width="552" style="background-color:#ffffff; padding-left:24px; padding-right:24px;" bgcolor="#ffffff" > <table width="100%" border="0" cellpadding="0" cellspacing="0"> <tr><td height="24" style="height:24px; min-height:24px; line-height:24px;"></td></tr> <tr> <td width="100%" > <table width="100%" border="0" cellpadding="0" cellspacing="0"> <tr><td ><div style="line-height:36px;text-align:left;"><span style="color:#101828;font-weight:600;font-family:Inter,Arial,sans-serif;font-size:28px;line-height:36px;text-align:left;">New response is submitted.</span></div></td></tr><tr><td height="8" style="height:8px; min-height:8px; line-height:8px;"></td></tr><tr><td ><div style="line-height:24px;text-align:left;"><span style="color:#667085;font-family:Inter,Arial,sans-serif;font-size:15px;line-height:24px;text-align:left;">A new response was submitted to your project “${FORM_TITLE}”.</span></div></td></tr></table></td></tr> <tr><td height="24" style="height:24px; min-height:24px; line-height:24px;"></td></tr></table></td></tr></table></td></tr><tr> <td width="100%"> <table width="100%" cellspacing="0" cellpadding="0" border="0"> <tr> <td width="100%" style="background-color:#ffffff; padding-left:24px; padding-right:24px;" bgcolor="#ffffff" > <table width="100%" border="0" cellpadding="0" cellspacing="0"> <tr><td height="24" style="height:24px; min-height:24px; line-height:24px;"></td></tr> <tr> <td width="100%"> <table width="100%" cellspacing="0" cellpadding="0" border="0"> <tr> <td width="552" align="center" style="background-color:#ffffff; " bgcolor="#ffffff" > <table class="table-w-full-mobile" width="100%" border="0" cellpadding="0" cellspacing="0"> <tr> <td align="center" width="49%" class="stack-column-center"> <table width="100%" cellspacing="0" cellpadding="0" border="0"> <tr> <td align="right" style="background-color:#ffffff; " bgcolor="#ffffff" > <table width="100%" border="0" cellpadding="0" cellspacing="0"> <tr> <td width="24" align="right"><img src="https://plugin.markaimg.com/public/43a815fe/daIuervM7Qtcl2wyGNMCY87fXUdxzA.png" width="24" border="0" style="min-width:24px; width:24px; height: auto; display: block;"></td><td style="width:8px; min-width:8px;" width="8"></td> <td > <table width="100%" cellspacing="0" cellpadding="0" border="0"> <tr> <td align="center" style="background-color:#ffffff; " bgcolor="#ffffff" > <table width="100%" border="0" cellpadding="0" cellspacing="0"> <tr><td align="center"><div style="line-height:20px;text-align:left;"><span style="color:#363a57;font-weight:700;font-family:Arial,Arial,sans-serif;font-size:15px;line-height:20px;text-align:left;">Project </span></div></td></tr><tr><td height="4" style="height:4px; min-height:4px; line-height:4px;"></td></tr><tr><td align="center"><div style="line-height:24px;text-align:left;"><span style="color:#101828;font-family:Inter,Arial,sans-serif;font-size:15px;line-height:24px;text-align:left;">${FORM_TITLE}</span></div></td></tr></table></td></tr></table></td></tr></table></td></tr></table></td><td class="stack-column-center" height="16" style="width:16px; min-width:16px; height:16px; min-height:16px;" width="16"></td> <td align="center" width="49%" class="stack-column-center"> <table width="100%" cellspacing="0" cellpadding="0" border="0"> <tr> <td align="right" style="background-color:#ffffff; " bgcolor="#ffffff" > <table width="100%" border="0" cellpadding="0" cellspacing="0"> <tr> <td width="24" align="right"><img src="https://plugin.markaimg.com/public/43a815fe/o9Gf4q7jZW8ve9moQojP9v0h91Amrv.png" width="24" border="0" style="min-width:24px; width:24px; height: auto; display: block;"></td><td style="width:8px; min-width:8px;" width="8"></td> <td > <table width="100%" cellspacing="0" cellpadding="0" border="0"> <tr> <td align="center" style="background-color:#ffffff; " bgcolor="#ffffff" > <table width="100%" border="0" cellpadding="0" cellspacing="0"> <tr><td align="center"><div style="line-height:20px;text-align:left;"><span style="color:#363a57;font-weight:700;font-family:Arial,Arial,sans-serif;font-size:15px;line-height:20px;text-align:left;">Recent timestamp</span></div></td></tr><tr><td height="4" style="height:4px; min-height:4px; line-height:4px;"></td></tr><tr><td align="center"><div style="line-height:20px;text-align:left;"><span style="color:#363a57;font-family:Arial,Arial,sans-serif;font-size:15px;line-height:20px;text-align:left;">${formattedDate}</span></div></td></tr></table></td></tr></table></td></tr></table></td></tr></table></td></tr></table></td></tr></table></td></tr><tr><td height="24" style="height:24px; min-height:24px; line-height:24px;"></td></tr>`
formAnswers.forEach(function(field, index) {
var question = field.label;
var answer = getAnswerString(field);
const reponseSection = `<tr><td width="100%" align="center" > <table width="100%" border="0" cellpadding="0" cellspacing="0"> <tr> <td width="100%" > <table width="100%" border="0" cellpadding="0" cellspacing="0"> <tr><td height="16" style="height:16px; min-height:16px; line-height:16px;"></td></tr> <tr> <td > <table width="100%" border="0" cellpadding="0" cellspacing="0"> <tr> <td width="100%" > <table width="100%" border="0" cellpadding="0" cellspacing="0"> <tr><td ><div style="line-height:28px;text-align:left;"><span style="color:#101828;font-weight:600;font-family:Inter,Arial,sans-serif;font-size:20px;line-height:28px;text-align:left;">${question}</span></div></td></tr></table></td></tr></table></td></tr> <tr><td height="16" style="height:16px; min-height:16px; line-height:16px;"></td></tr></table></td></tr><tr> <td width="100%"> <table width="100%" cellspacing="0" cellpadding="0" border="0"> <tr> <td width="100%" style="background-color:#f4f5f6; border-radius:8px; padding-left:12px; padding-right:12px;" bgcolor="#f4f5f6" > <table width="100%" border="0" cellpadding="0" cellspacing="0"> <tr><td height="16" style="height:16px; min-height:16px; line-height:16px;"></td></tr> <tr> <td width="100%" > <table width="100%" border="0" cellpadding="0" cellspacing="0"> <tr> <td width="100%" > <table width="100%" border="0" cellpadding="0" cellspacing="0"> <tr><td ><div style="line-height:24px;text-align:left;"><span style="color:#667085;font-family:Inter,Arial,sans-serif;font-size:15px;line-height:24px;text-align:left;">${answer}</span></div></td></tr></table></td></tr></table></td></tr> <tr><td height="16" style="height:16px; min-height:16px; line-height:16px;"></td></tr></table></td></tr></table></td></tr></table></td></tr>`
// Adding to email body
emailBody += reponseSection
});
emailBody +=`<tr><td height="24" style="height:24px; min-height:24px; line-height:24px;"></td></tr></table></td></tr></table></td></tr><tr> <td width="600"> <table cellspacing="0" cellpadding="0" border="0"> <tr> <td width="552" align="center" style="vertical-align: middle; background-color:#ffffff; padding-left:24px; padding-right:24px;" bgcolor="#ffffff" > <table width="100%" border="0" cellpadding="0" cellspacing="0"> <tr><td height="24" style="height:24px; min-height:24px; line-height:24px;"></td></tr> <tr> <td style="vertical-align: middle;" width="100%"> <table width="100%" cellspacing="0" cellpadding="0" border="0"> <tr> <td width="100%" align="center" > <table width="100%" border="0" cellpadding="0" cellspacing="0"> <tr> <td align="center" > <table width="100%" border="0" cellpadding="0" cellspacing="0"> <tr> <td width="560" align="center" > <table width="100%" border="0" cellpadding="0" cellspacing="0"> <tr><td align="center"><div style="line-height:24px;text-align:center;"><span style="color:#667085;font-family:Inter,Arial,sans-serif;font-size:15px;line-height:24px;text-align:center;">Check out the most recent response!</span></div></td></tr></table></td></tr></table></td></tr><tr><td height="24" style="height:24px; min-height:24px; line-height:24px;"></td></tr><tr><td align="center"><table cellspacing="0" cellpadding="0" border="0"><tr><td align="center"> <div> <!--[if mso]> <v:roundrect xmlns:v="urn:schemas-microsoft-com:vml" xmlns:w="urn:schemas-microsoft-com:office:word" href="https://app.walla.my" style="height:50px;v-text-anchor:middle;width:160px;" fillcolor="#000000" stroke="f" arcsize="16%"> <w:anchorlock/> <center style="white-space:nowrap;display:inline-block;text-align:center;color:#ffffff;font-weight:600;font-family:Inter,Arial,sans-serif;font-size:18px;">Take me</center></v:roundrect> <![endif]--> <a href="https://app.walla.my" style="white-space:nowrap;background-color:#000000;border-radius:8px; display:inline-block;text-align:center;color:#ffffff;font-weight:600;font-family:Inter,Arial,sans-serif;font-size:18px;line-height:50px;width:160px; -webkit-text-size-adjust:none;mso-hide:all;">Take me</a></div></td></tr></table></td></tr></table></td></tr></table></td></tr> <tr><td height="24" style="height:24px; min-height:24px; line-height:24px;"></td></tr></table></td></tr></table></td></tr><tr> <td width="600"> <table cellspacing="0" cellpadding="0" border="0"> <tr> <td width="552" align="center" style="vertical-align: middle; background-color:#ffffff; padding-left:24px; padding-right:24px;" bgcolor="#ffffff" > <table width="100%" border="0" cellpadding="0" cellspacing="0"> <tr><td height="24" style="height:24px; min-height:24px; line-height:24px;"></td></tr> <tr> <td style="vertical-align: middle;" width="100%"> <table width="100%" cellspacing="0" cellpadding="0" border="0"> <tr> <td width="552" align="center" style="vertical-align: bottom; " > <table class="table-w-full-mobile" width="100%" border="0" cellpadding="0" cellspacing="0"> <tr> <td style="vertical-align: bottom;" align="center" width="48%" class="stack-column-center"> <table width="100%" cellspacing="0" cellpadding="0" border="0"> <tr> <td style="height:120px; " > <table width="100%" border="0" cellpadding="0" cellspacing="0"> <tr><td ><table cellspacing="0" cellpadding="0" border="0"><tr><td width="120" ><img src="https://plugin.markaimg.com/public/43a815fe/eoRbQJjbNomN1QrfzlYBQ63bLAqadg.png" width="120" border="0" style="min-width:120px; width:120px; height: auto; display: block;"></td></tr></table></td></tr><tr><td height="12" style="height:12px; min-height:12px; line-height:12px;"></td></tr><tr> <td width="100%" > <table width="100%" border="0" cellpadding="0" cellspacing="0"> <tr><td ><div style="line-height:24px;text-align:left;"><span style="color:#101828;font-weight:600;font-family:Inter,Arial,sans-serif;font-size:16px;line-height:24px;text-align:left;">Walla Form</span></div></td></tr><tr><td height="4" style="height:4px; min-height:4px; line-height:4px;"></td></tr><tr><td ><div style="line-height:24px;text-align:left;"><span style="color:#667085;font-family:Inter,Arial,sans-serif;font-size:15px;line-height:24px;text-align:left;">Form your insights.</span></div></td></tr></table></td></tr></table></td></tr></table></td><td class="stack-column-center" height="16" style="width:24px; min-width:24px; height:16px; min-height:16px;" width="24"></td> <td style="vertical-align: bottom;" align="center" width="48%" class="stack-column-center"> <table width="100%" cellspacing="0" cellpadding="0" border="0"> <tr> <td > <table width="100%" border="0" cellpadding="0" cellspacing="0"> <tr> <td width="100%" > <table width="100%" border="0" cellpadding="0" cellspacing="0"> <tr><td ><div style="line-height:24px;text-align:left;"><span style="color:#667085;font-family:Inter,Arial,sans-serif;font-size:15px;line-height:24px;text-align:left;">Seoul, Mapodae-ro 122</span></div></td></tr><tr><td height="4" style="height:4px; min-height:4px; line-height:4px;"></td></tr><tr><td ><div style="line-height:24px;text-align:left;"><span style="color:#667085;font-family:Inter,Arial,sans-serif;font-size:15px;line-height:24px;text-align:left;"><a style="color:#667085;text-decoration:none;" href="mailto:cs@walla.my" target="_blank">cs@walla.my</a></span></div></td></tr></table></td></tr></table></td></tr></table></td></tr></table></td></tr></table></td></tr> <tr><td height="24" style="height:24px; min-height:24px; line-height:24px;"></td></tr></table></td></tr></table></td></tr></table></td></tr></table></td></tr></table></td></tr></table></div></body></html>`
// Send the email
var recipientEmail = "------@------.---"; // Replace with the actual recipient's email
var subject = `<${FORM_TITLE}> ------------`;
var advancedOptions = {
htmlBody: emailBody,
charset: "UTF-8"
};
GmailApp.sendEmail(recipientEmail, subject, "", advancedOptions);
return ContentService.createTextOutput(JSON.stringify({result: "success"})).setMimeType(ContentService.MimeType.JSON);
}
// Helper function to format the date
function formatDate(date) {
return Utilities.formatDate(date, "Asia/Seoul", "yyyy-MM-dd HH:mm:ss");
}
// Helper function to format the answer based on its type
function getAnswerString(field) {
switch (field.type) {
case 'CHECKBOX':
case 'RADIO':
return Array.isArray(field.response) ? field.response.join(', ') : field.response;
case 'CHECKBOX_GRID':
case 'RADIO_GRID':
return field.response.map(el => el.lineResponse.join(', ')).join('; ');
case 'GEOLOCATION':
return Object.entries(field.response || {}).map(([key, value]) => `${key}: ${value}`).join(', ');
case 'HIDDEN':
return field.response || '';
default:
return Array.isArray(field.response) ? field.response.join(', ') : field.response;
}
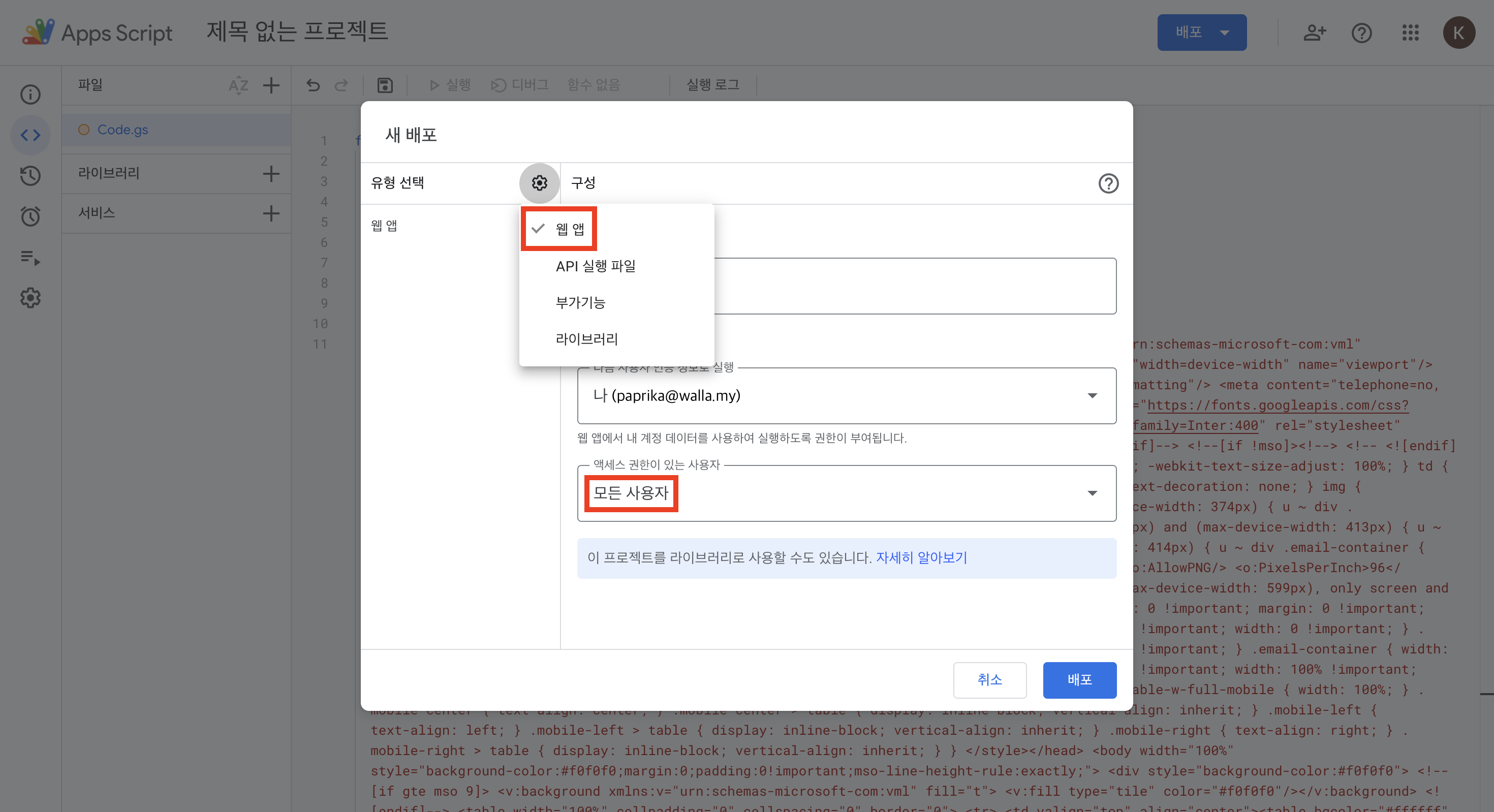
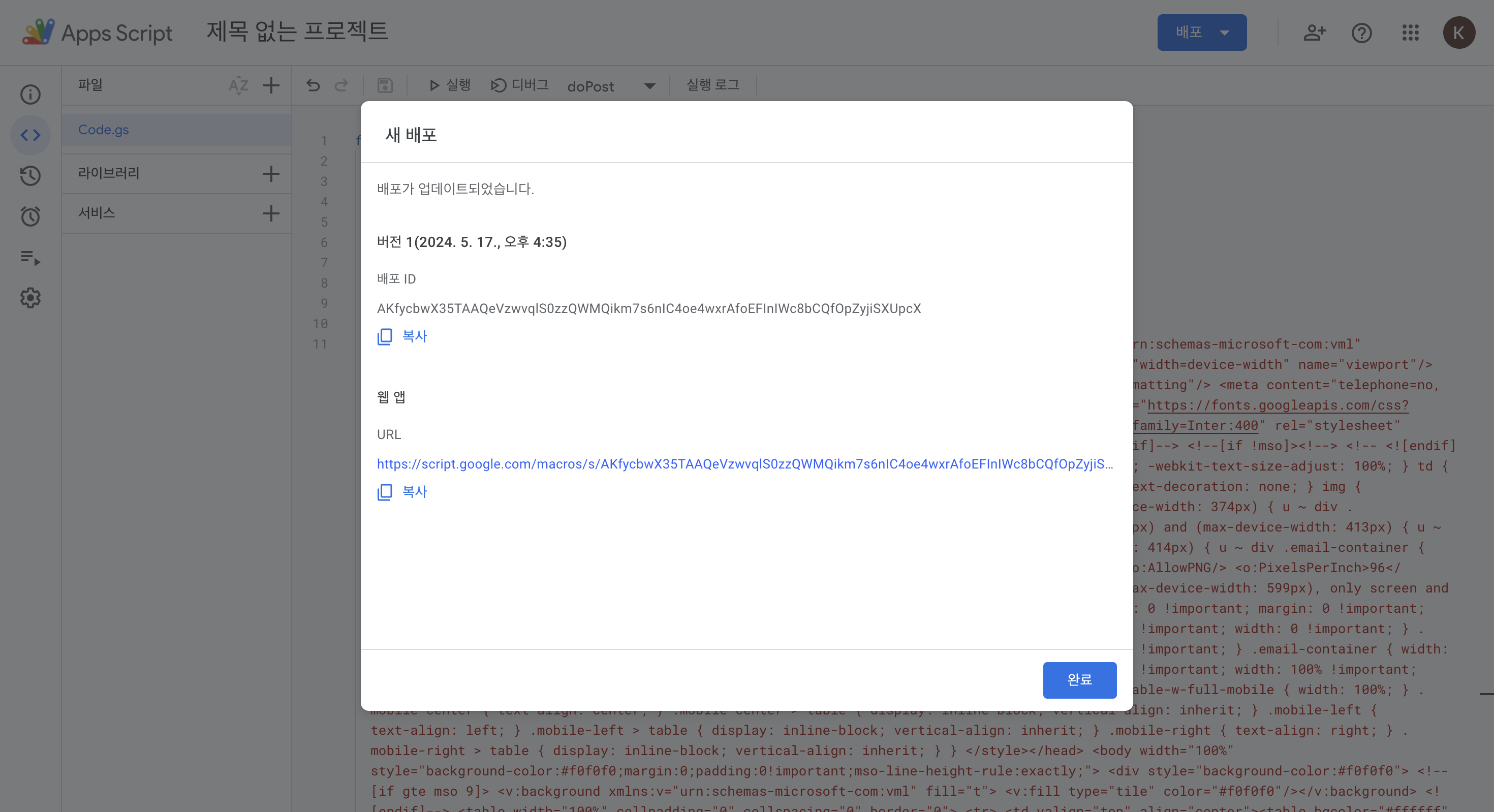
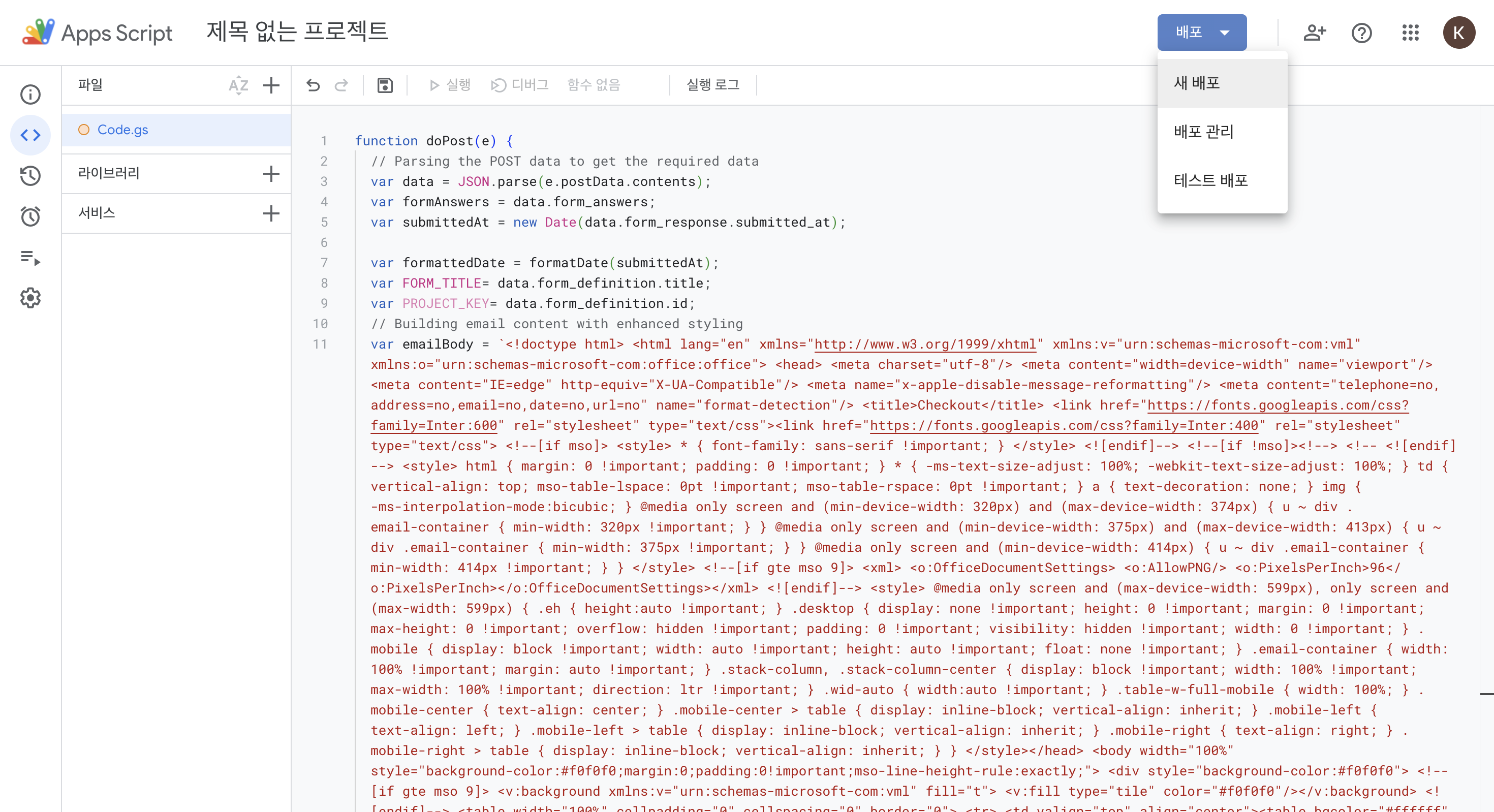
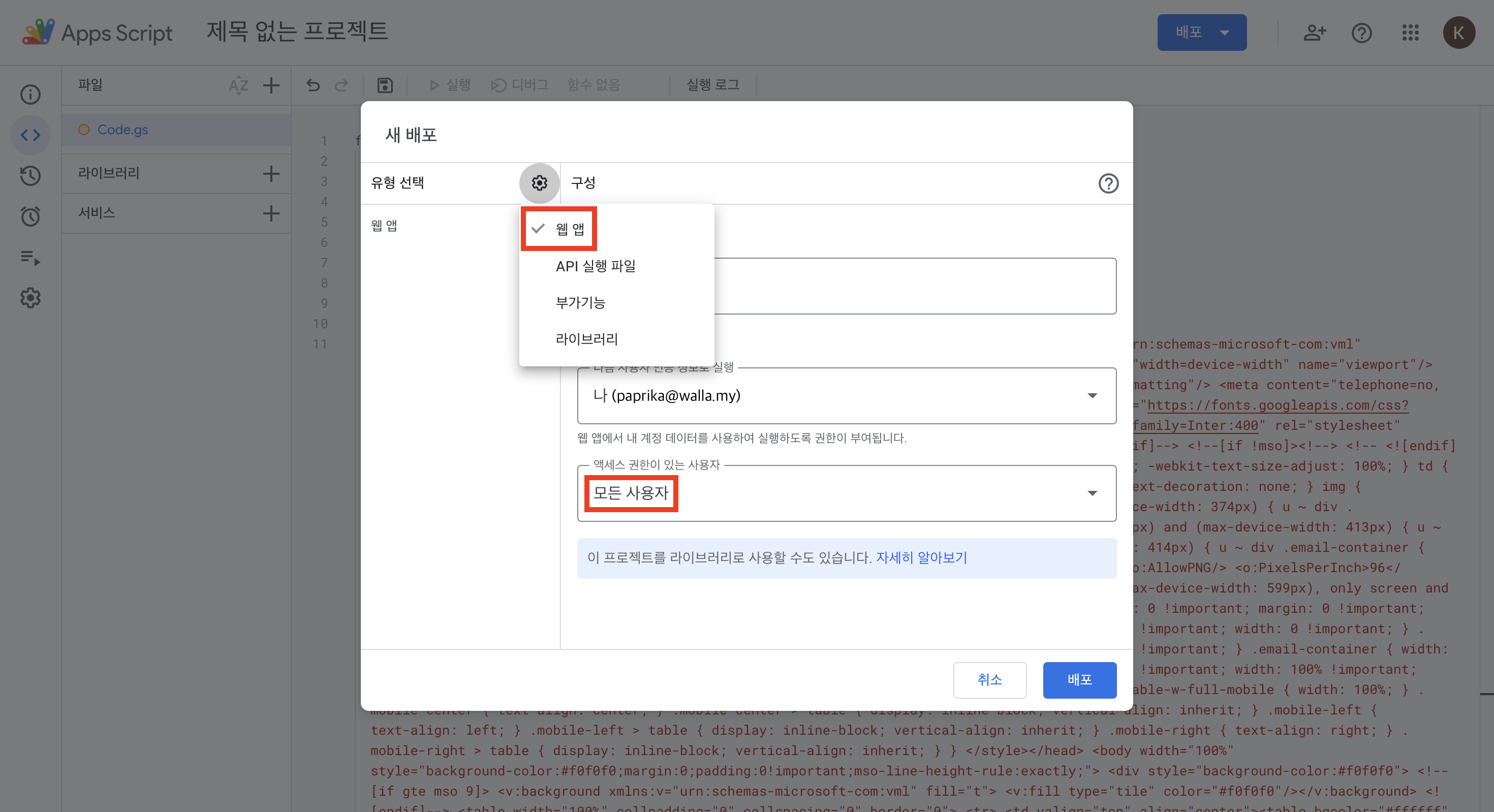
}3. '새 배포'를 눌러주세요.

4. 유형은 '웹 앱', 액세스 권한이 있는 사용자는 '모든 사용자'로 설정해주세요.

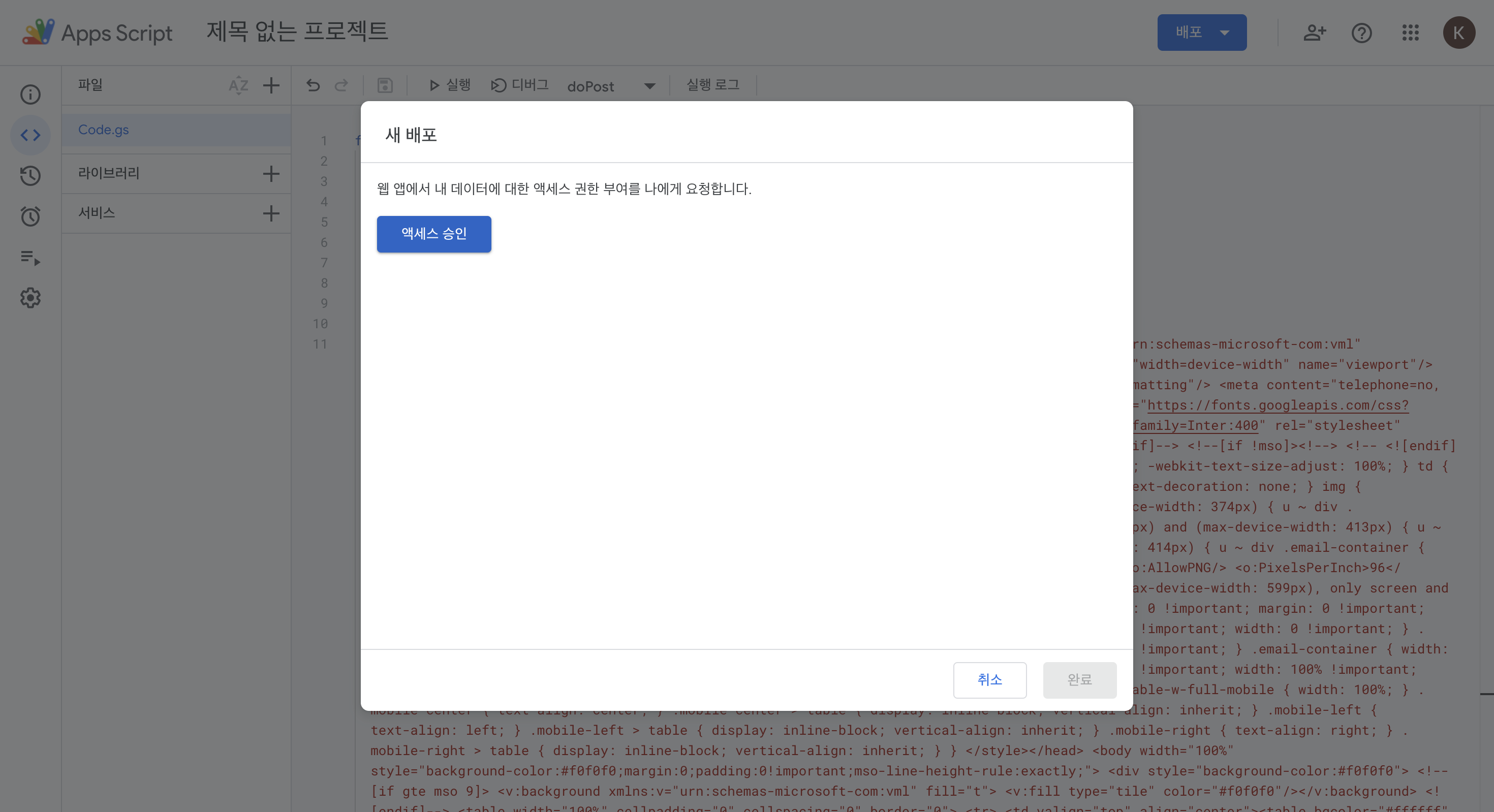
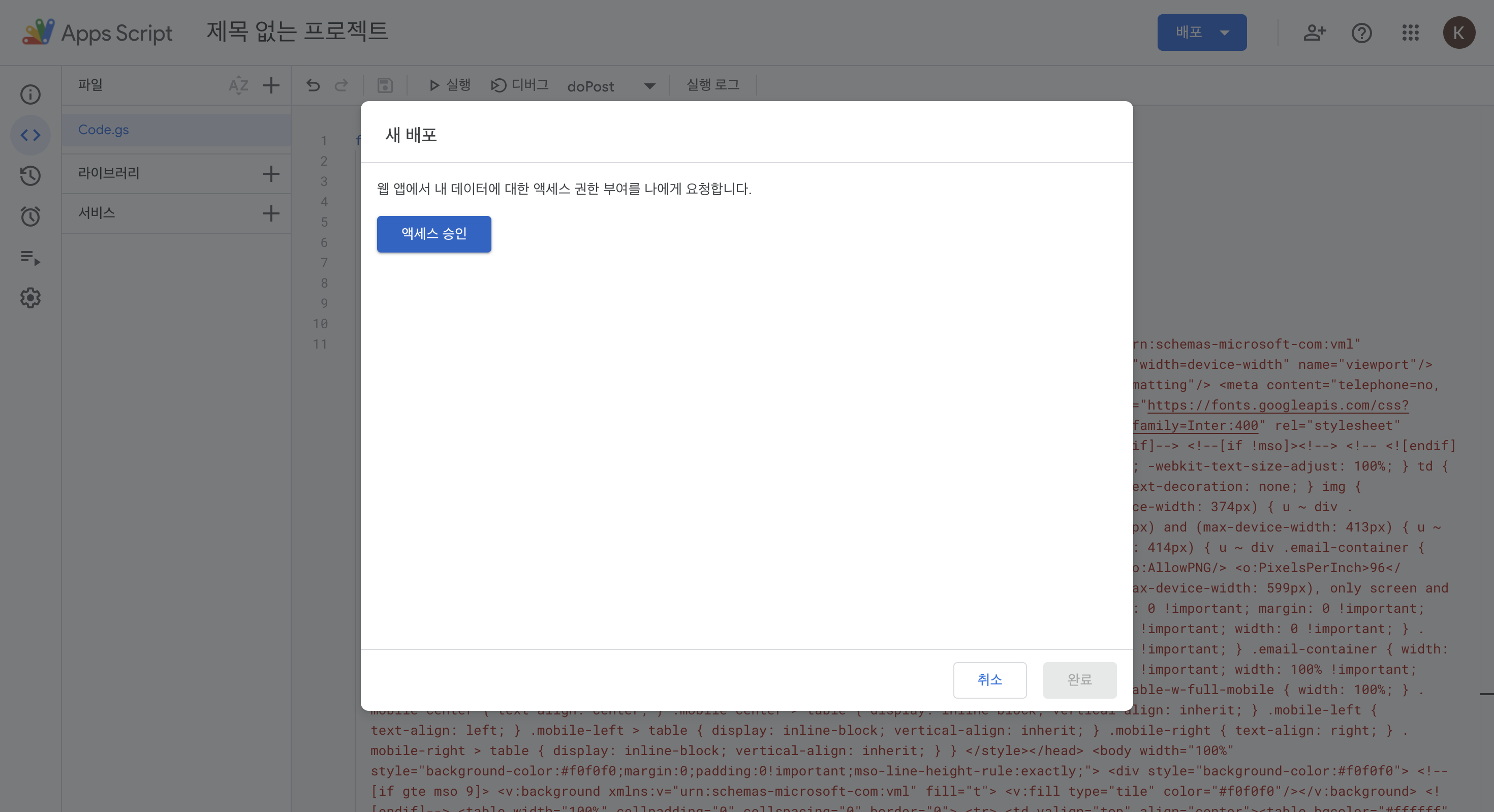
5. 액세스를 승인해주세요.

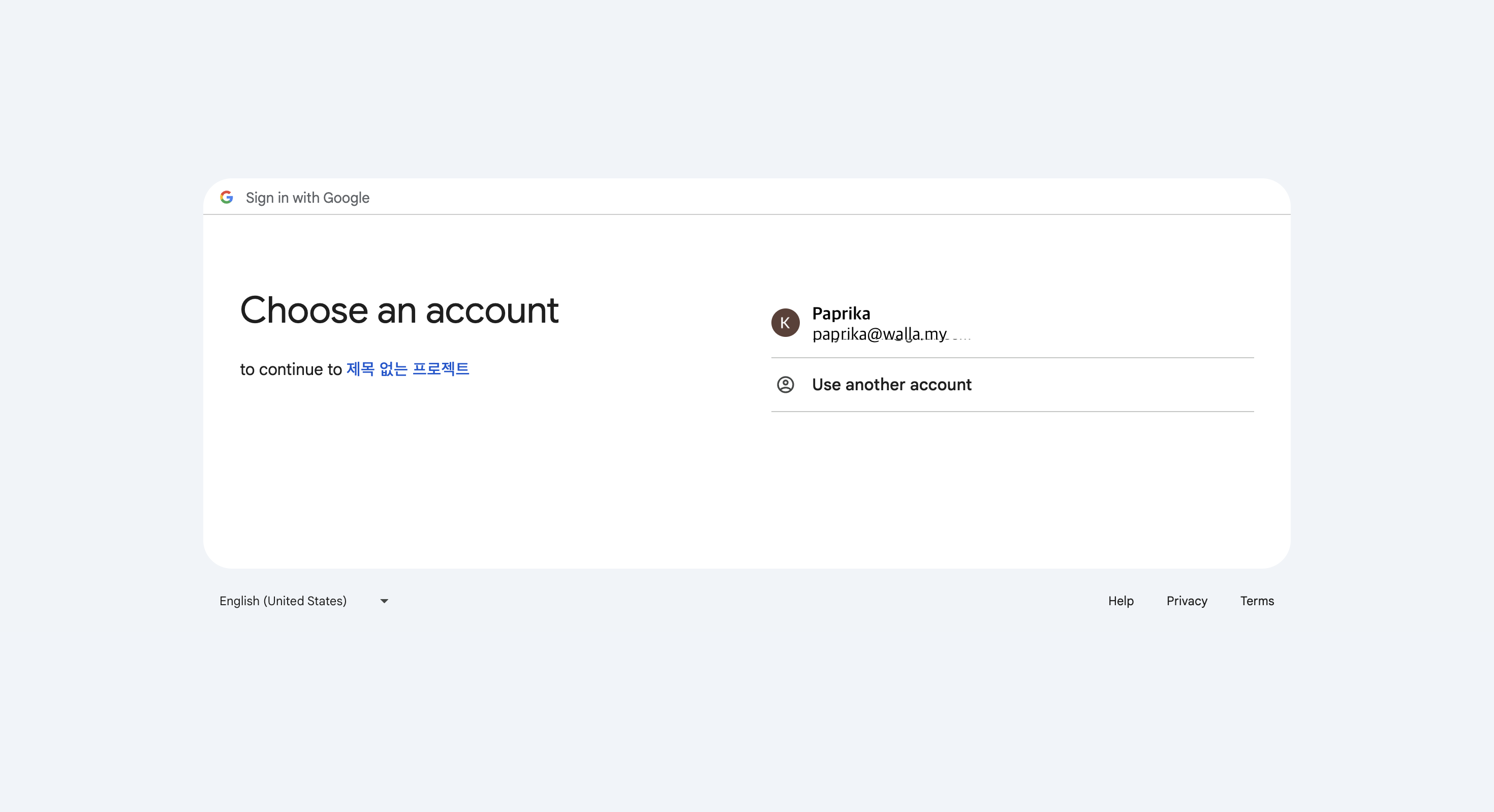
6. 발신인이 될 메일 주소를 선택해 주세요.

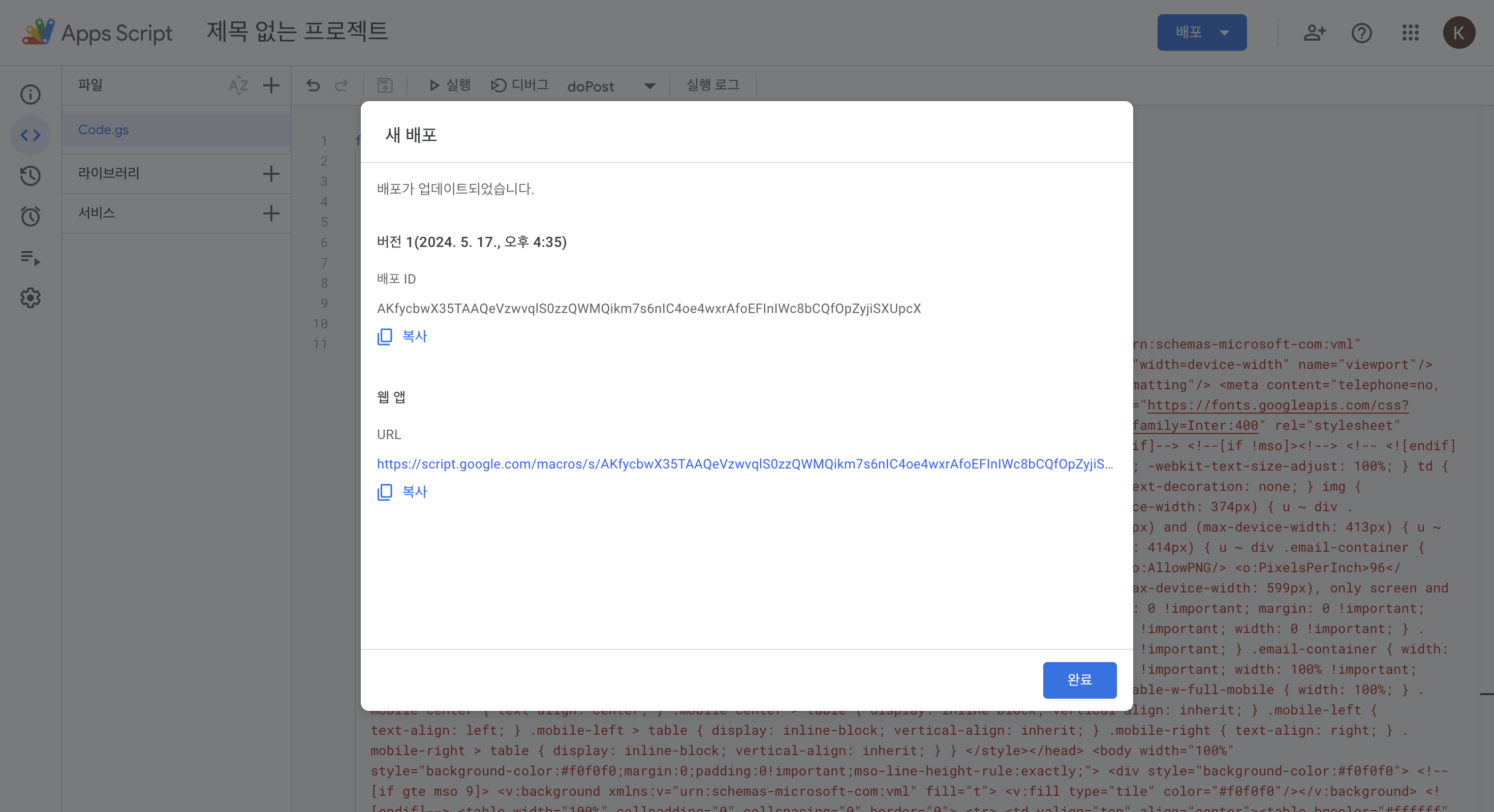
7. 'URL'을 복사해주세요.

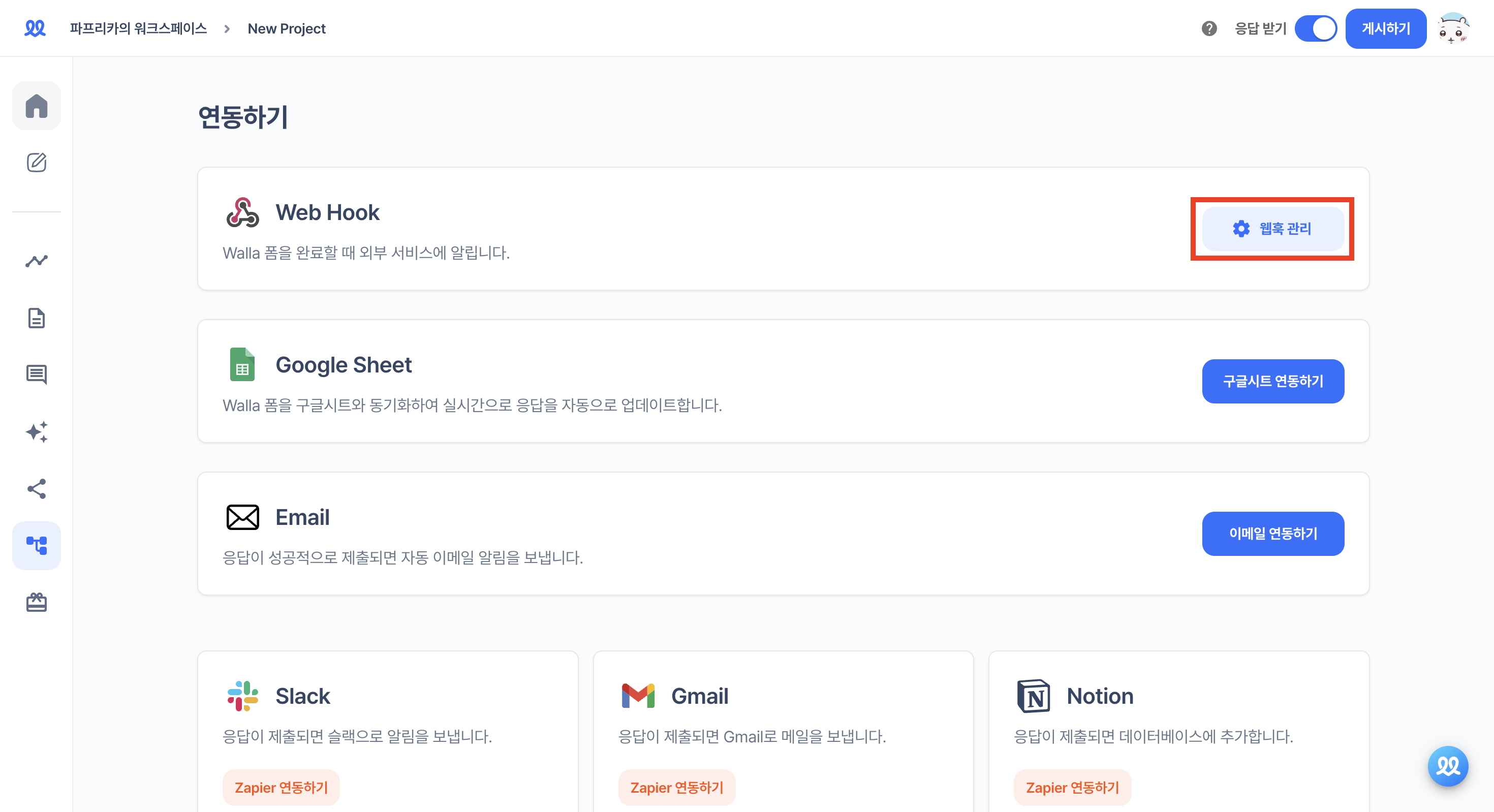
8. 왈라의 '연동하기' 탭에서 '웹훅 관리' 버튼을 눌러주세요.

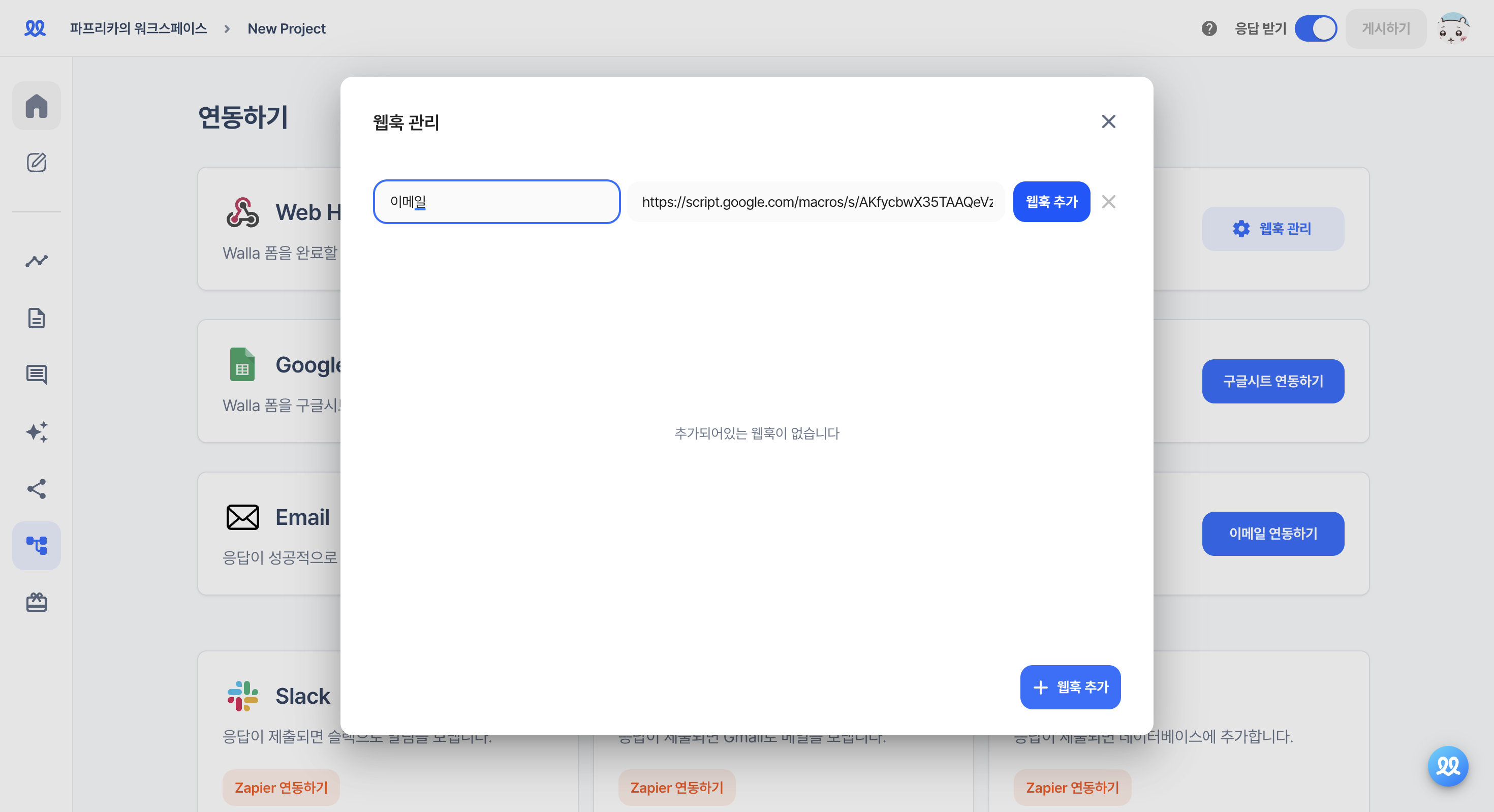
9. URL을 붙여넣고 웹훅을 추가해주세요.

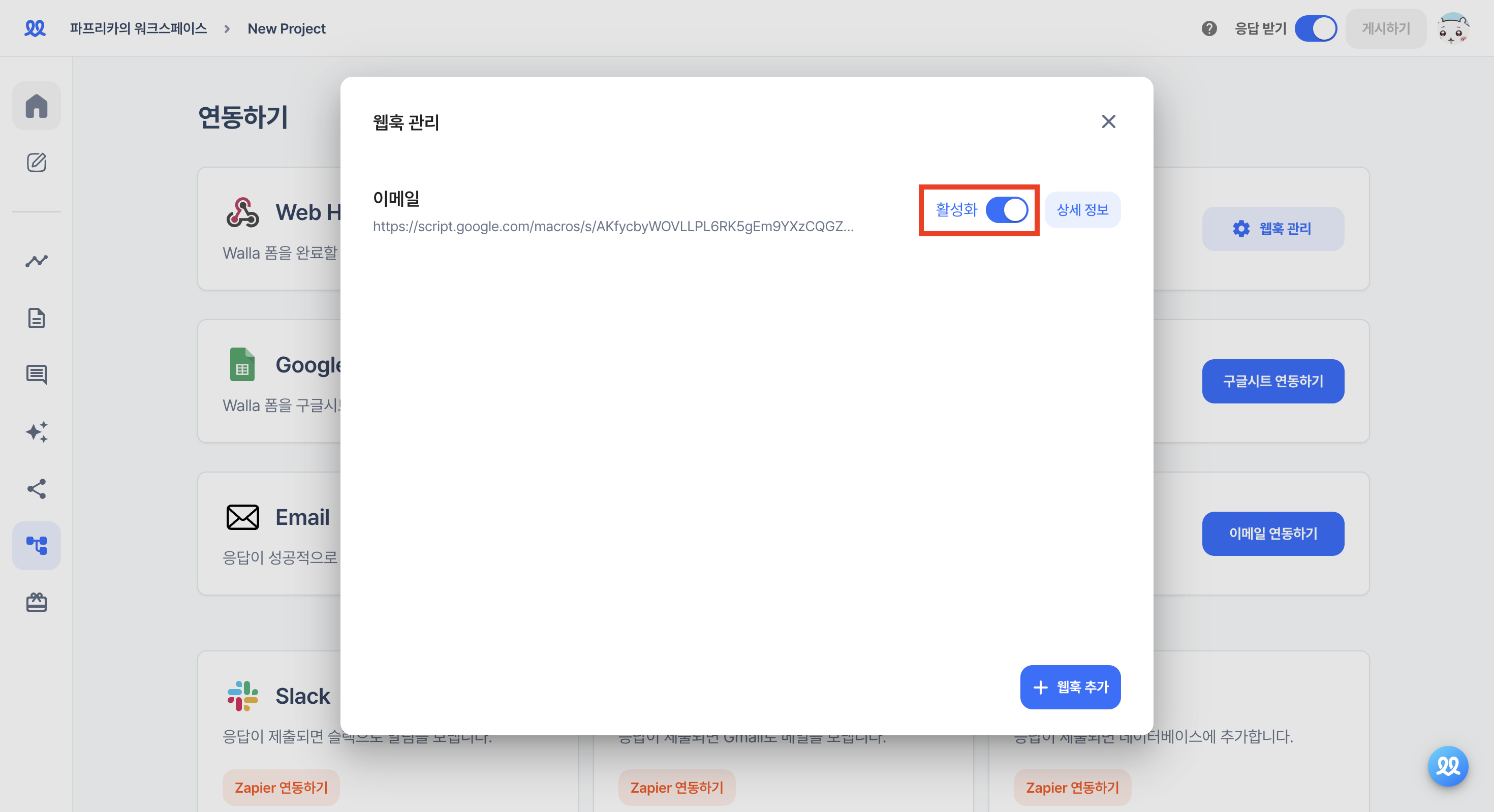
10. 변경 사항을 저장한 후, '웹훅 설정'에서 활성화 해주세요.

11. 응답이 도착하면 이메일로 알림을 받을 수 있어요.

구글시트 연동하기
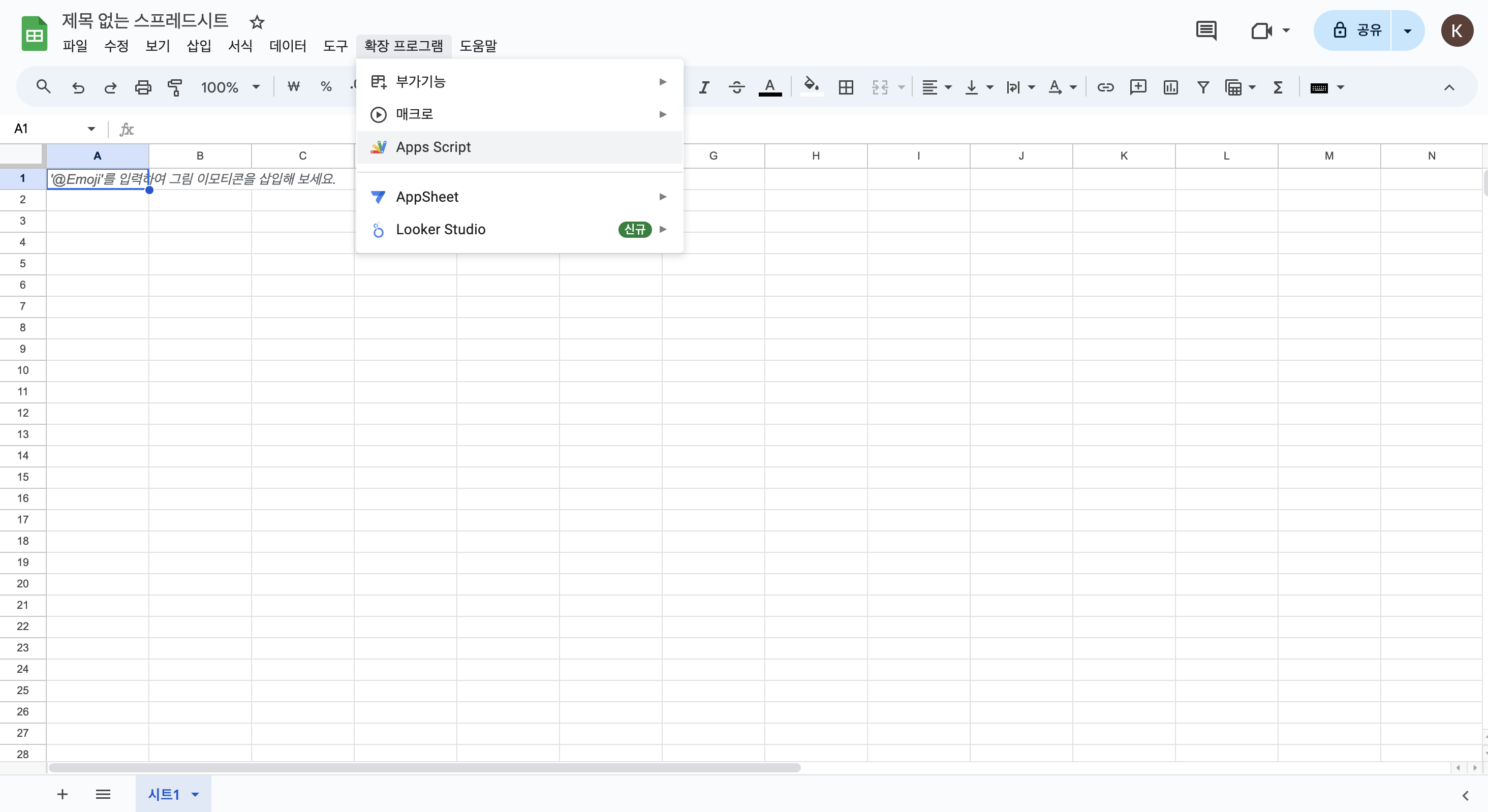
1. 구글시트의 '확장 프로그램' 탭에서 'App Script'를 눌러주세요.

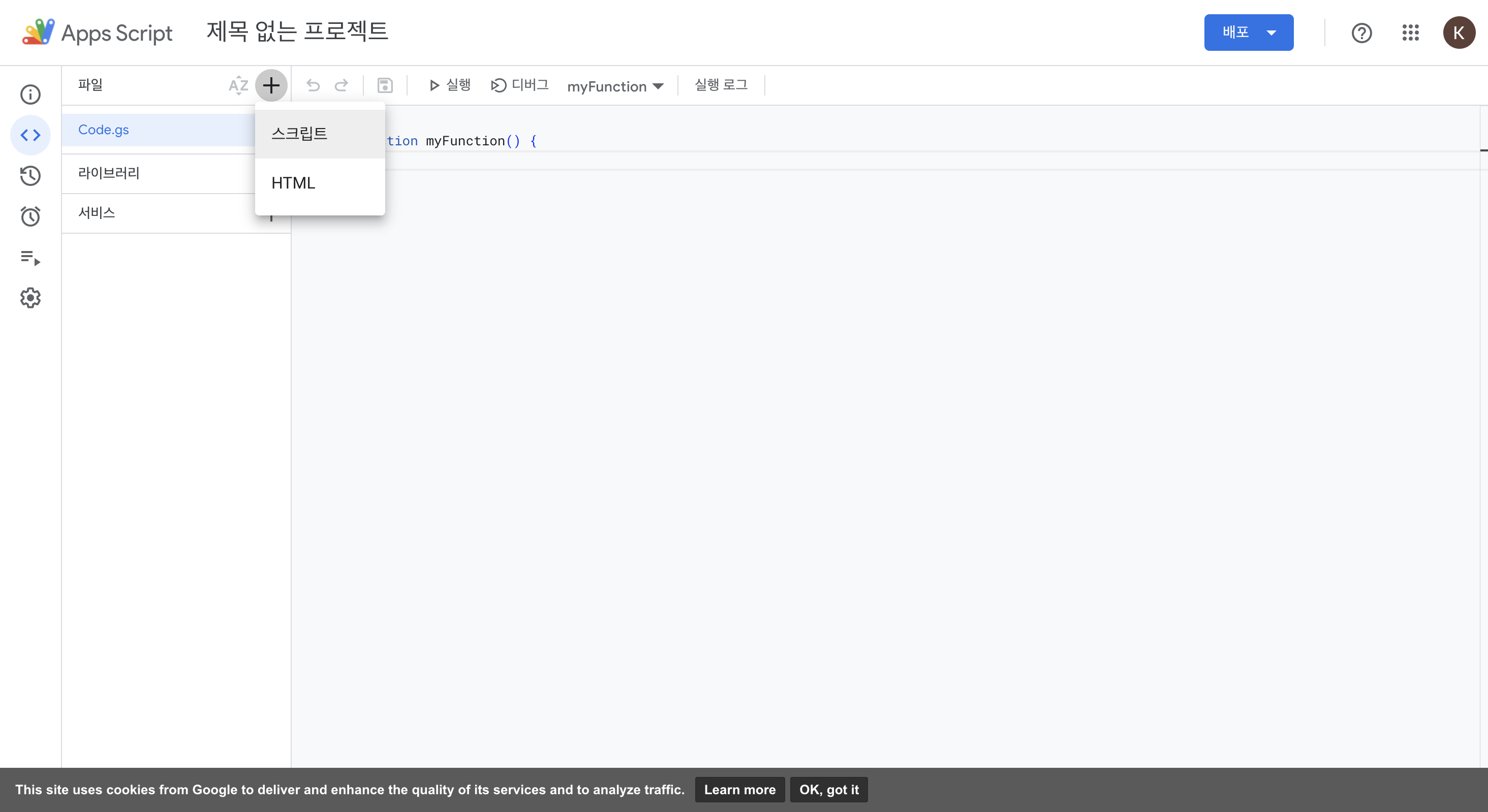
2. 새 스크립트를 추가해주세요.

3. 기본 내용을 모두 지운 후, 아래의 코드를 붙여넣어주세요.
function doPost(e) {
var ss = SpreadsheetApp.getActiveSpreadsheet();
var sheet = ss.getSheets()[0];
ss.setSpreadsheetTimeZone('Asia/Seoul');
// Parsing the POST data to get the required data
var data = JSON.parse(e.postData.contents);
var formAnswers = data.form_answers;
var submittedAt = new Date(data.form_response.submitted_at);
var responseId = data.form_response.response_id.slice(0,10);
// First row: labels
if (sheet.getLastRow() === 0) {
var fieldLabels = formAnswers.map(function(answer) {
if (answer.type === 'RADIO_GRID' || answer.type === 'CHECKBOX_GRID') {
return answer.response.map(el => `${answer.label} - ${el.lineLabel}`);
}
return answer.label
}).flat();
var headers = ['Response ID', 'Time Submitted', ...fieldLabels]
sheet.appendRow(headers);
}
var rowData = formAnswers.map(field => {
switch (field.type) {
case 'CHECKBOX':
case 'RADIO': {
var isResponseArray = Array.isArray(field.response);
if (isResponseArray) {
return field.response.filter(el => Boolean(el)).join(', ');
}
return field.response || '';
}
case 'CHECKBOX_GRID':
case 'RADIO_GRID': {
var isLineResponseArray = Array.isArray(field.response.lineResponse)
return field.response.map(el => {
if (isLineResponseArray) {
return el.lineResponse.filter(el => Boolean(el)).join(', ');
}
return el.lineResponse || '';
})
}
case 'GEOLOCATION': {
var response = field.response || {};
var responseArray = Object.entries(response).map(el => `${el[0]}: ${el[1]}`);
return responseArray.join(', ');
}
case 'HIDDEN': {
return field.response === undefined || field.response === null
? ''
: field.response;
}
default: {
var response =
field.response === undefined || field.response === null ? '' : field.response;
if (Array.isArray(response)) {
return response.join(', ');
}
return response;
}
}
}).flat();
sheet.appendRow([responseId, submittedAt, ...rowData]);
return ContentService.createTextOutput(JSON.stringify({result: "success"})).setMimeType(ContentService.MimeType.JSON);
}4. '새 배포'를 눌러주세요.

5. 유형은 '웹 앱', 액세스 권한이 있는 사용자는 '모든 사용자'로 설정해주세요.

6. 액세스를 승인해주세요.

7. 'URL'을 복사해주세요.

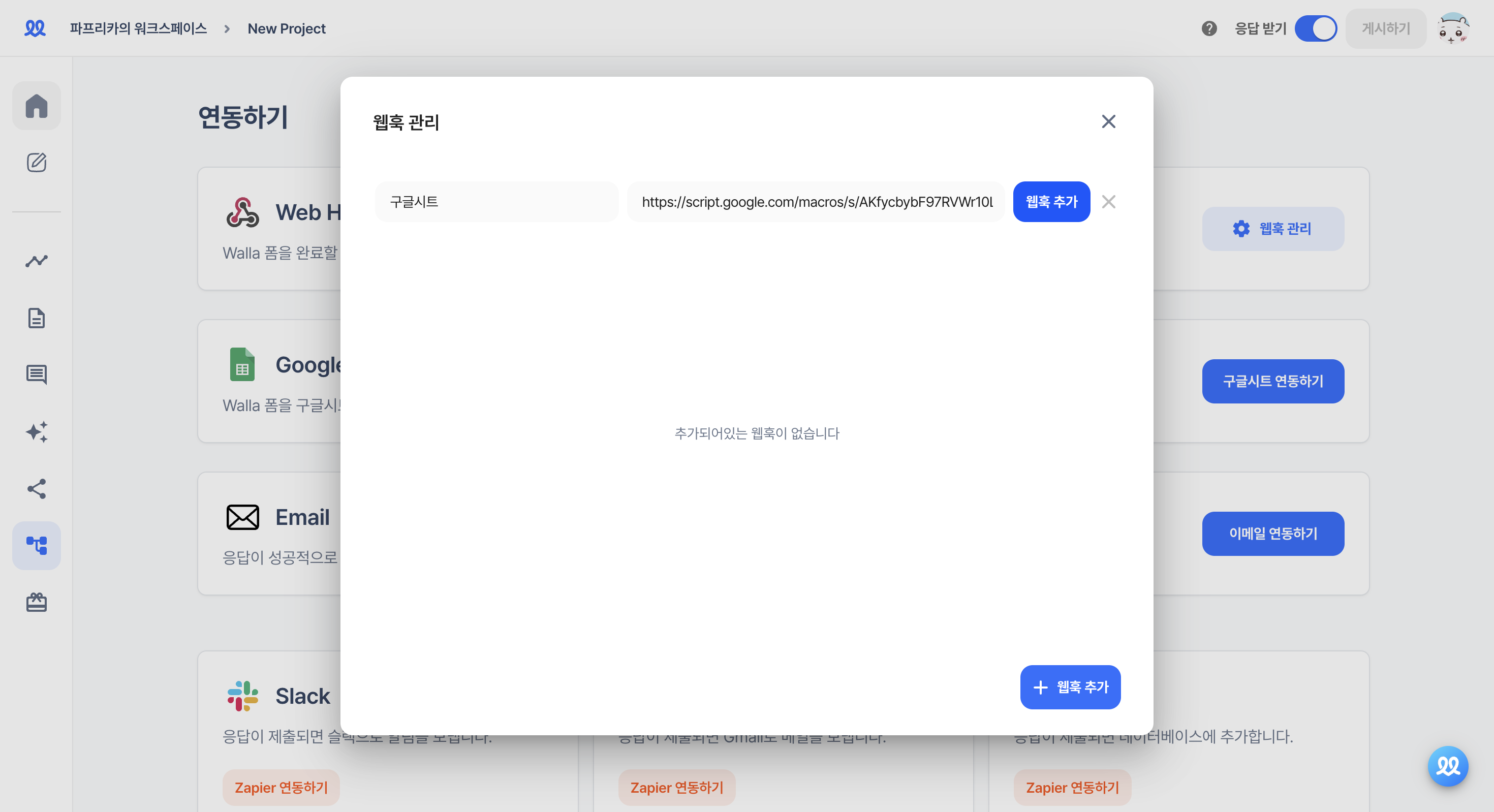
8. 왈라의 '연동하기' 탭에서 '웹훅 관리' 버튼을 눌러주세요.

9. URL을 붙여넣고 웹훅을 추가해주세요.

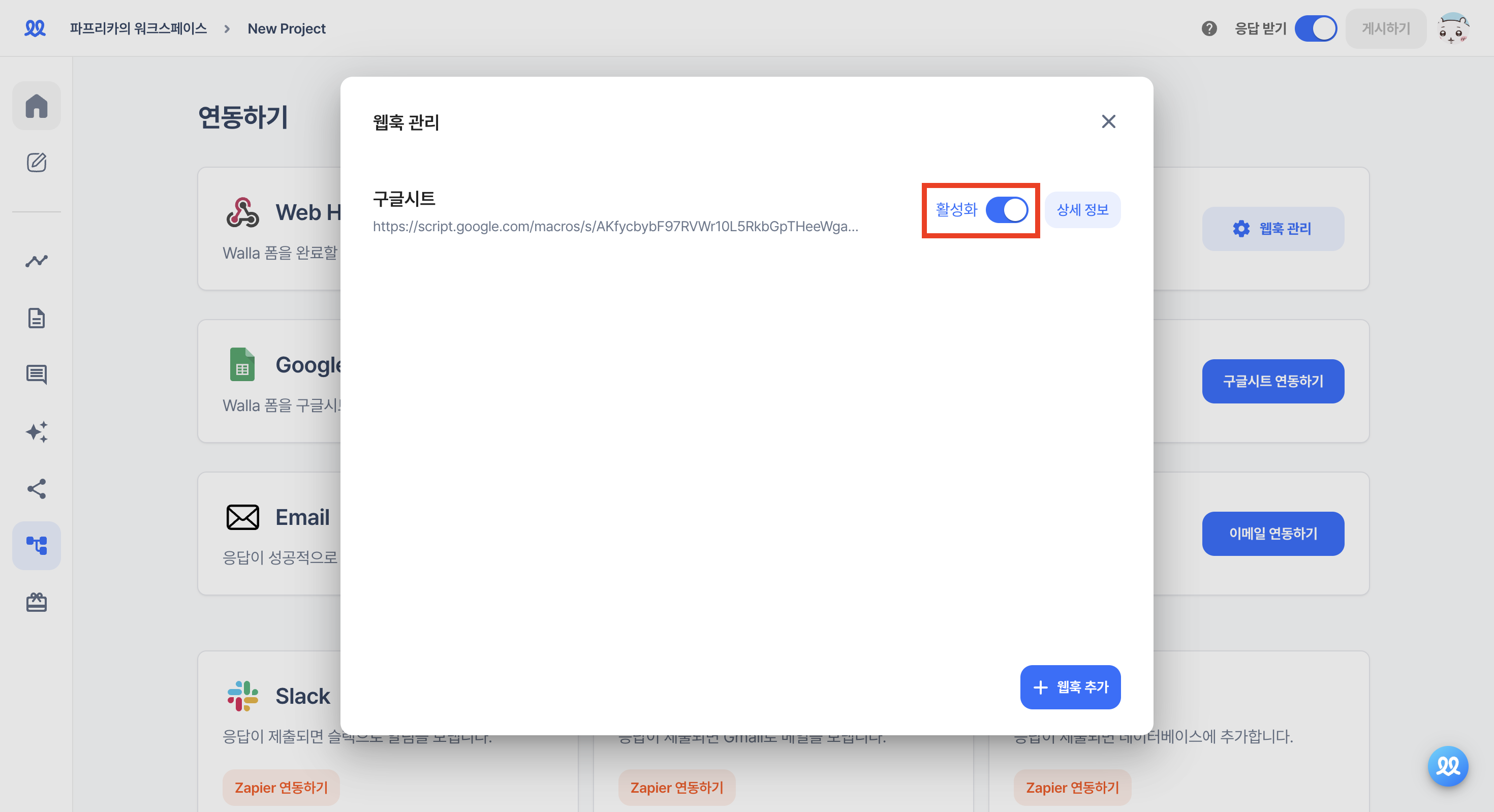
10. 변경 사항을 저장한 후, '웹훅 설정'에서 활성화 해주세요.

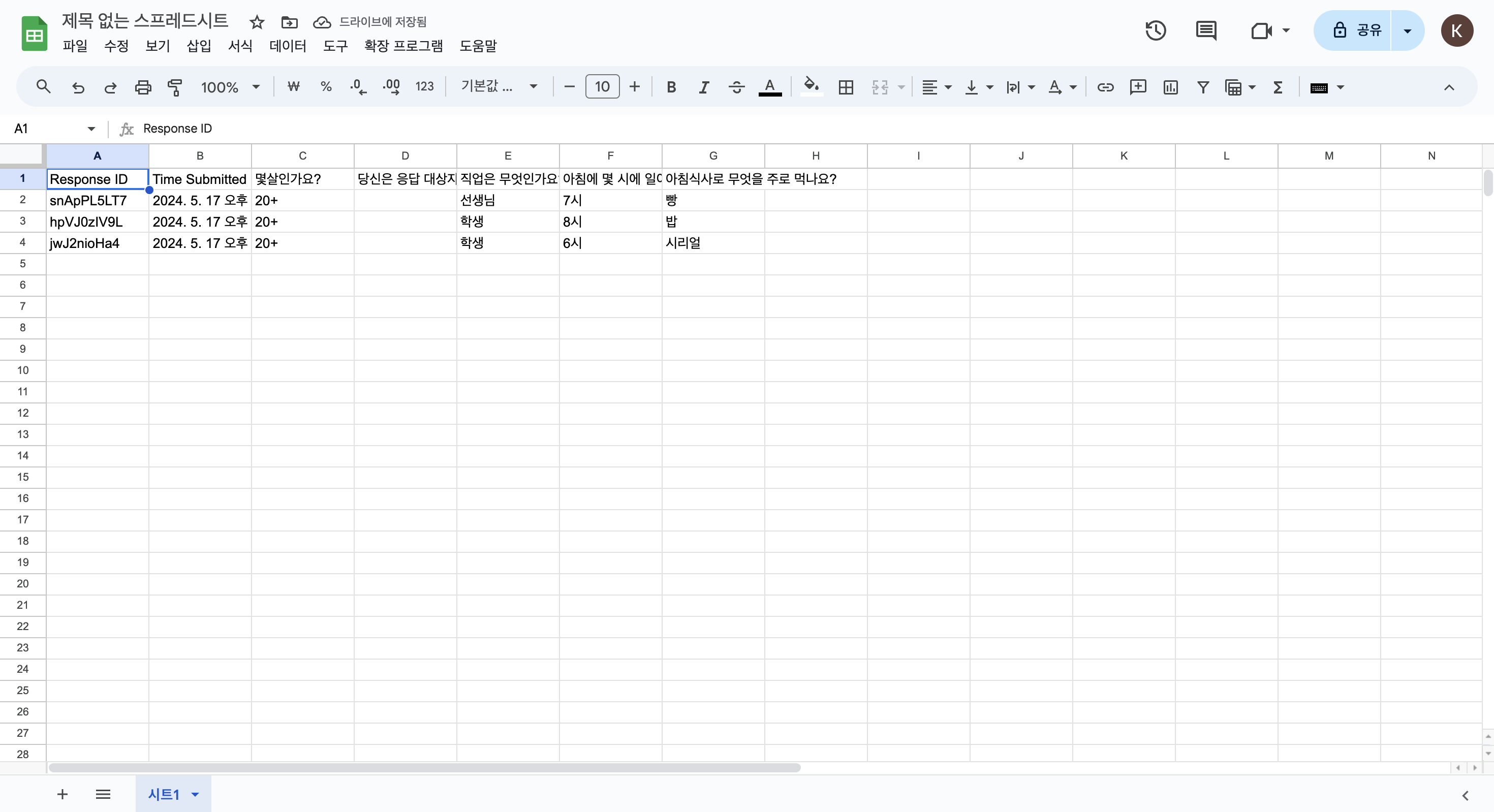
11. 응답이 도착하면 구글시트에 응답 내용이 기록돼요.

🔔
왈라의 개발 계획을 확인하거나 새로운 기능을 제안하고 싶으신가요? 제품 로드맵 및 기능 제안 페이지로 이동해요!